Hi, got two issues with minicalendar. I’m only using it in the navigation line in this time.
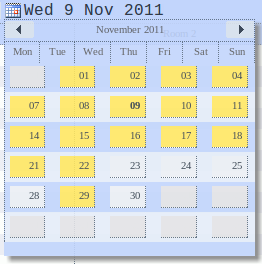
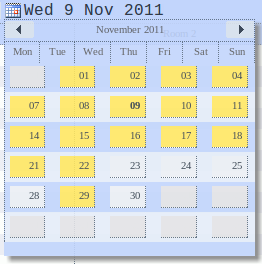
Problem 1: The minicalendar shows up with Mon - Sun headers, but the actual date grid is only 5 days:

Problem 2: I’m using dynamic loading [ setLoadMode(“month”) ]. But when changing month using the minicalendar, the dynamic loading is not triggered until a day is selected. Is it possible to trigger the loading directly when changing month?
I’m using version 2.3 by the way.
Thanks
(1) - this is css conflict, you have global padding settings for TD elements somewhere in your css
(2) - unfortunately can be done only through code modification
I found it. Thanks for the hint! Now, this will sound a bit ironic, but now that I found the problem, I’d actually like to completely remove the Sat and Sun columns from the minicalendar. Is it possible, other than with css / js hacking?
Ok. Is there any work around (even if it means I need to change the design) you could think of?