Hi
I am looking for the javascript grid which I want to use with my Laravel app.
Recently I came across DHTMLX suite and was evaluating it. I would consider purchasing a Pro version if it suits my needs.
I downloaded the sample application from [url]http://www.dhtmlx.com/x/download/regular/dhtmlxConnector/laravel_dhtmlx.zip[/url] and tried to test it.
I was able to successfully run the app, but I am unable to edit/add rows successfully.
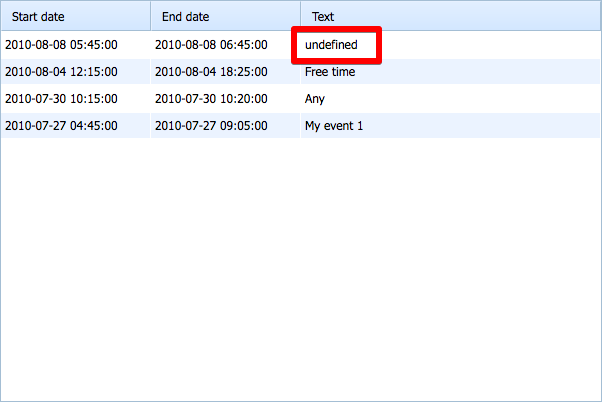
In the grid, I tried to modify rows, and it looks fine, but when I refresh the page, it shows “undefined” in the row which has been modified.
Please see pictures
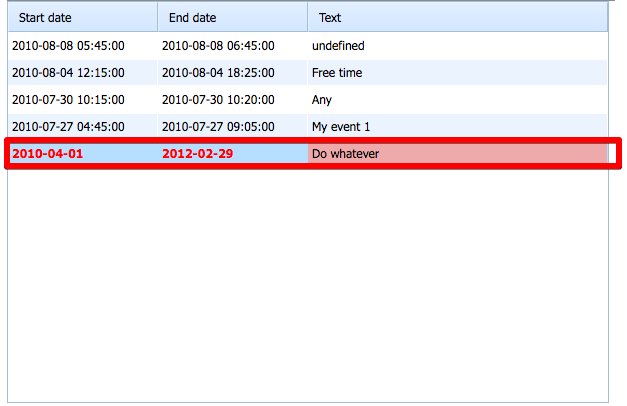
If I try to add a row, this is what happens

The similar thing occurs on schedule and Gantt views.
I also tried to recreate the app with and got the similar behavior following your guide at [url]https://dhtmlx.com/blog/javascript-data-grid-with-laravel-5-usage-guide/[/url]
Could you please advice, what might be a problem
Thank you
Regards
Darius