Dear Sir,
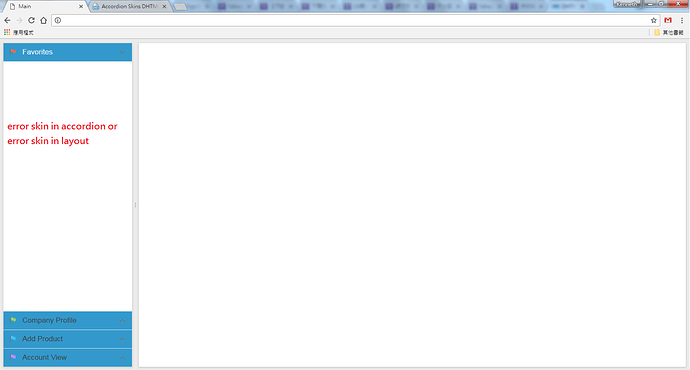
I used the dhtmlxSuite_v502_pro, when I set layout(2U) + attachAccordion in cell(“a”). It can not set the accordion Skin.
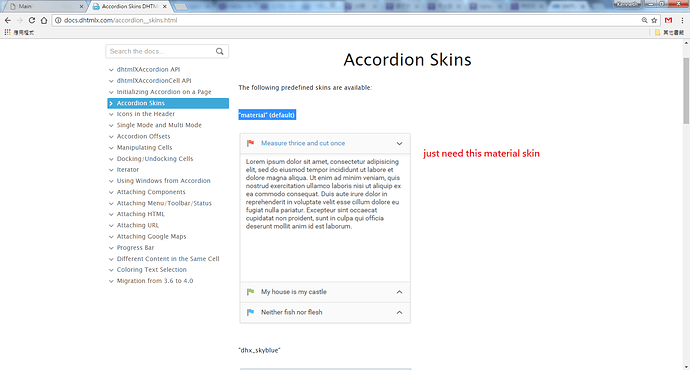
But I saw the doc[url]http://docs.dhtmlx.com/accordion__skins.html[/url]. the “material” is default. I just need the material skin.
please help.
But when I change anouther Skin ,It is also not possible to display the skin.
Many Thanks.
[code]
<?php session_start(); ?> Main html, body { width: 100%; height: 100%; margin: 0px; padding: 0px; background-color: #ebebeb; overflow: hidden; }<script>
var myLayout,myAcc,myTree1,myTree2,myTree3,myTree4,myTree5;
function doOnLoad() {
myLayout = new dhtmlXLayoutObject({
parent: document.body,
pattern: "2U",
skin: "material",
cells: [
{ id: "a", text: "A", header: "false" },
{ id: "b", text: "B", header: "false" }
]
});
myLayout.cells("a").setWidth(300);
myAcc = myLayout.cells("a").attachAccordion({
icons_path: "../dht/skins/accordionIcon/",
skin: "material",
items: [
{ id: "a1", text: "Favorites", icon: "flag_red.png" },
{ id: "a2", text: "Company Profile", icon: "flag_green.png" },
{ id: "a3", text: "Add Product", icon: "flag_blue.png" },
{ id: "a4", text: "Account View", icon: "flag_magenta.png" }
]
});
//myAcc.setSkin("dhx_web");
}
</script>