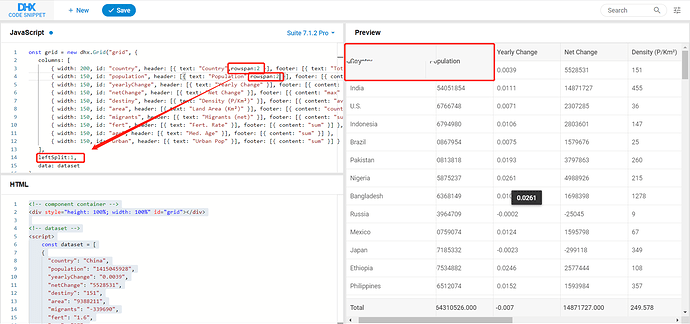
When scrolling with rowspan and leftsplit, there is a mismatch.
How can I fix it?
Could you please, check it once again or provide a snippet, where the porblem could be reconstructed, as it seems to work well for me locally here:
https://snippet.dhtmlx.com/kcm7o1km
const grid = new dhx.Grid(“grid”, {
columns: [
{ width: 200, id: “country”, header: [{ text: “Country”, rowspan: 2 }] },
{ width: 150, id: “population”, header: [{ text: “Population”, rowspan: 2 }] },
{ width: 150, id: “density”, header: [{ text: “Density (P/Km²)”, rowspan: 2 }] },
{ width: 150, id: “area”, header: [{ text: “Land Area (Km²)”, rowspan: 2 }] },
{ width: 150, id: “migrants”, header: [{ text: “Migrants (net)”, rowspan: 2 }] },
{ width: 150, id: “fert”, header: [{ text: “Fert. Rate”, rowspan: 2 }] },
{ width: 150, id: “age”, header: [{ text: “Med. Age”, rowspan: 2 }] },
{ width: 150, id: “urban”, header: [{ text: “Urban Pop”, rowspan: 2 }] }
],
headerRowHeight: 42,
leftSplit:2,
data: dataset
});
The display is correct when columns contains a value of colspan.
in your case you use the rowspan, while you have no second header row at all. Please, try to ad at least one column for the second header row:
https://snippet.dhtmlx.com/w79m371x
Ohh,thanks very much