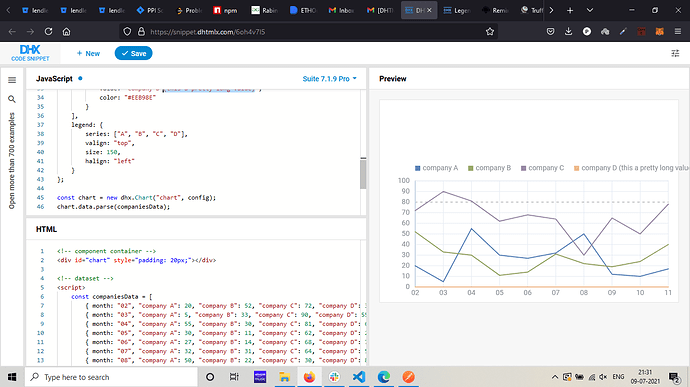
DHTMLX Charts when having more number of legends doesn’t wrap and goes off screen! It is direclty controlled by g tag. How to make it wrap using custom styling? Or is there an inbuilt way to do this?
It just adjusts charts w.r.t the chart.
The “company D (this is a pretty long value)” should wrap and be displayed on the next line along with readjusting/pushing the chart area downwards. But instead it goes off screen. Increasing the size merely increases the height or width of legend container but the legends still goes out of the container.
Thank you for your clarification. The problem is confirmed. We’ll try to fix it in the future updates.
For now I can suggest you, as a workaround, to add the following css:
<style>
.dhx_chart svg {
overflow: hidden;
}
</style>
to limit the legend width.
We have fixed that problem in the latest dhx.Suite update (7.2.3 v). Now it should display correctly. You can check it in your original snippet:
https://snippet.dhtmlx.com/3h33b8dd
1 Like