I have a grid using the ‘light’ skin:
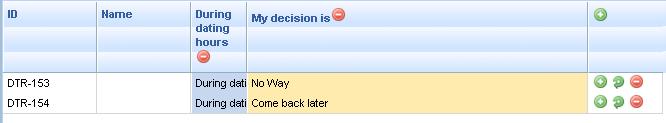
grid.setSkin('light');If the user shrinks the columns (causing text to wrap), the background image “repeats”, causing a weird look (see image)

Is there any way to fix this so the background is a constant gradient that doesn’t repeat?