Hi,
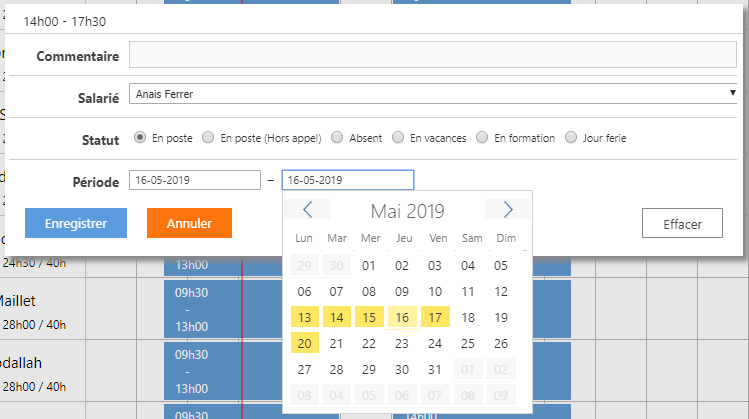
I made a scheduler which has a day format, and when i db click on an event, a lightbox opens.
The problem is that i want to set “start_event” and “end_event” of my events in 2 inputs on my lightbox, but the only thing i’m able to have is a datepicker, which is useless because i want to set hours and not days.
How can i turn those 2 datepickers into 2 inputs to set the hours of my events in the lightbox ?
Here’s the code of my lightbox and a screen of how it is.
scheduler.config.lightbox.sections = [
{map_to: "text", name: "text", type: "textarea"},
{map_to: "salarie", name: "salarie", type: "select", options: scheduler.serverList("salariesCourrant")},
{map_to: "status", name: "status", type: "radio", options: scheduler.serverList("statusHoraire")},
{map_to: "time", name: "time", type: "calendar_time"}
];