Is there possibility to modify data between click save button by the user and send data to server? I can’t find right event.
Hello @lgruszka ,
You can use the onEventSave event for this case:
https://docs.dhtmlx.com/scheduler/api__scheduler_oneventsave_event.html
The code may look like follows:
scheduler.attachEvent("onEventSave", function (id, ev, is_new) {
ev.text += " Some additional stuff";
return true;
})
onEventSave doesn’t work for me
what i want to do:
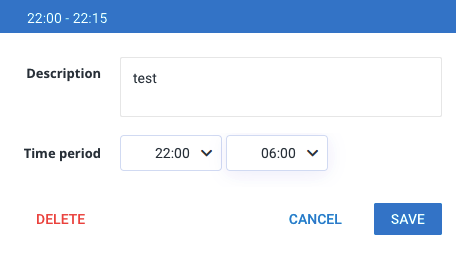
- i want select hours from 22:00 to 06:00 per day

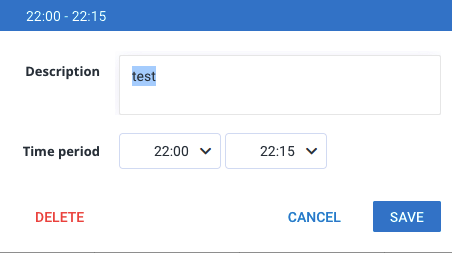
- when i click save 06:00 automatically change to 22:15

When i use onEventSave end_date is 22:15 not 06:00, how i can disable that behaviour?
Hello @lgruszka,
Just to clarify, you selecting the 06:00 as the end date, but after the Save button click, the event’s end_date becomes 22:15, am I right?
Probably this issue occurs, because you hide the date selectors, and they have the same value(for example 22 may) => and then, when you select the end_date time 06:00 - the end date, becomes less than a start date(start_date - May22 - 22:00/end_date - May22 - 06:00).
As the end_date can’t be less than the start_date - the scheduler adds one time_step(15 minutes in your case) to the start_date and uses it as the end_date.
So in order to fix the current behavior, you should set the end_date correctly(higher than the start_date).
If it’s not your case, could you please reproduce the issue in the following demo:
https://snippet.dhtmlx.com/5/29dd2e6d4
(open the demo => reproduce the issue on “HTML/CODE” tabs => click the “Share” button => post here a new link)?