Hello
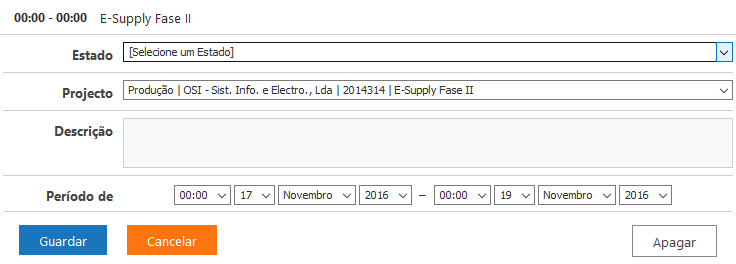
I’ve got a Lightbox with 2 selects and I want to refresh ( load ) diferent options when I change the first select.
It’s possibly to load options dinamically ?
Something like this…
$("body").on("change","select",function(){
if($(this).parent().parent().text().match("Estado")) {
status=$(this).parent().parent().find("select:first option:selected").val();
$.ajax({
url: "<?php echo CfgRoot; ?>/modules/planning/planning.php?mode=getProjectsByStatus",
type: "POST",
dataType: "json",
async: false,
data: {status:status},
success : function(result){
alert_opts=result.projectos;
scheduler.updateCollection("projectos", alert_opts);
}
});
}
});Thanks
Hello again
I already solved my problem.
Here’s the solution:
var update_select_options = function(select, options) { // helper function
select.options.length = 0;
for (var i=0; i<options.length; i++) {
var option = options[i];
select[i] = new Option(option.label, option.key);
}
};
var parent_onchange = function(event) {
$.ajax({
url: "<?php echo CfgRoot; ?>/modules/planning/planning.php?mode=getProjectsByStatus",
type: "POST",
dataType: "json",
async: false,
data: {status:this.value,iduser:userlightbox},
success : function(result){
new_child_options=result.projectos;
}
});
update_select_options(scheduler.formSection('Projecto').control, new_child_options);
};
scheduler.config.lightbox.sections=[
{name:"Estado", height:23, type:"select", options:scheduler.serverList("statusprojectos"), map_to:"id_status" , onchange:parent_onchange },
{name:"Projecto", height:23, type:"select", options:scheduler.serverList("projectos"), map_to:"id_project" },
{name:"description", height:50, map_to:"description", type:"textarea" },
{name:"time", height:50, map_to:"auto", type:"time" }
]
Polina
November 16, 2016, 3:03pm
#3
Hello,
Please see the sample with another way how it can be implemented
docs.dhtmlx.com/scheduler/sample … htbox.html