hi all,
i am facing an issue for a long but didn’t get resolved so posting it here. this is related to line chart in series (multiple lines in one chart)
in my line chart i have 3 series. below sample xml file contains the data for them.
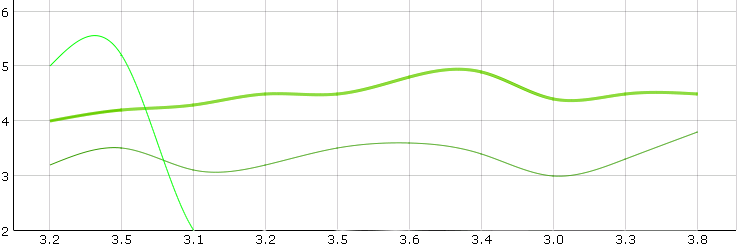
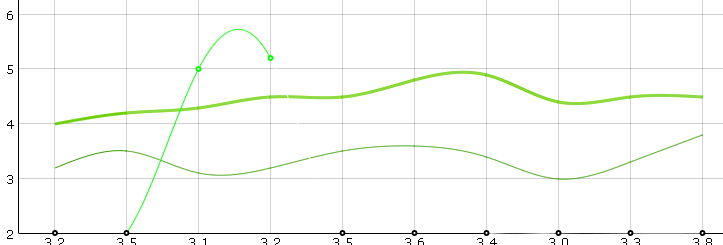
“companyC” data represents a straight line. all data is for 2000 to 2006. all 3 lines are displaying properly.
What I want : if there is no such data from year 2003 onwards for “companyA” and “companyB” then in, chart i can see only 2 lines, 1 is for “companyC” and one is for “companyA”. please help.
below is the html code for them.
Scales window.onload = function(){ var chart1 = new dhtmlXChart({ view:"line", container:"chart1", value:"#companyC#", item:{ borderColor: "#0000ff", color: "#ffffff" }, line:{ color:"#0000ff", width:3 }, xAxis:{ title:"Year", template:"#year#" }, yAxis:{ title:"Sales Per Year", }, padding:{ left:35, bottom:20 }, origin:0, legend:{ layout:"x", width: 75, align:"center", valign:"bottom", marker:{ type:"round", width:15 }, values:[ {text:"company A",color:"#00ff00"}, {text:"company B",color:"#ff0000"}, {text:"company C",color:"#0000ff"} ] } }); chart1.addSeries({ value:"#companyA#", label:"#companyA#", item:{ borderColor: "#00ff00", color: "#ffffff" }, line:{ color:"#00ff00", width:3 }, }); chart1.addSeries({ value:"#companyB#", label:"#companyB#", item:{ borderColor: "#ff0000", color: "#ffffff" }, line:{ color:"#ff0000", width:3 }, }); chart1.load("sales.xml","xml");
}
</script>