Hi
Currently upgrading from dhtmlx4 to dhtmlx5 and found an issue with pivot tables.
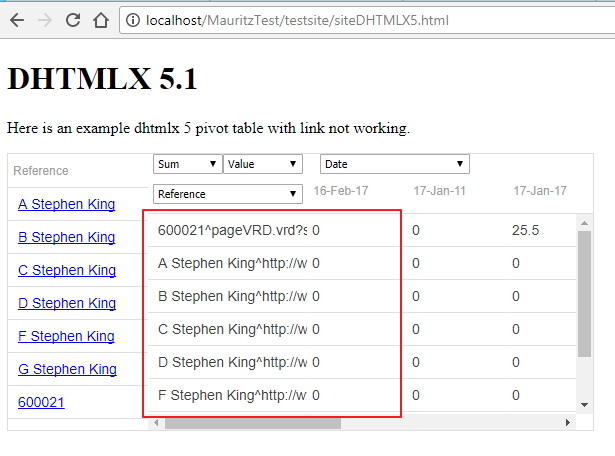
I found that using a pivot table, a link in the pivot table is not rendered correctly. Is there something I am not doing right or is this an issue with DHTMLX?
This is how a link is displaying

Here is the code I am using
<title>DXTMLX5.1 Example of pivot</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" type="text/css" href="codebase5/dhtmlx.css"/>
<script src="codebase5/dhtmlx.js"></script>
<script src="codebase5/dhtmlxgrid_pivot.js"></script>
<script>
var myGrid;
function doOnLoad() {
myGrid = new dhtmlXGridObject('gridbox');
myGrid.setImagePath("codebase/imgs/");
myGrid.setHeader("Reference,Date,Value,Price");
myGrid.setInitWidths("140,150,120,80");
myGrid.setColAlign("left,left,right,right");
myGrid.setColTypes("link,ro,ro,ro");
myGrid.setColSorting("str,str,int, int");
myGrid.init();
myGrid.loadXML("grid.xml",
function() {
myGrid.makePivot(null, {title:"All",titleStyle:"font-weight:bold;font-size:12px;",readonly:false,x:1,y:0,value:2});}
);
}
</script>Thanks
TestSite.zip (1.13 MB)