Hii. Thank you for the implementation. It looks good. But if i drag the target task beyond source task then the link disappears. How can i fix it? Also
how can i add double click functionality to delete the link when user double clicks on it?
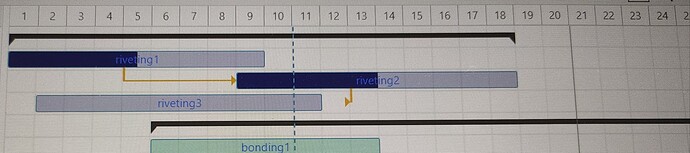
Also can i have two different types of link? Means like from task to task as above but for operation group (black solid line) to tasks different styling?
Hello,
Regarding this:
if i drag the target task beyond source task then the link disappears. How can i fix it?
can i have two different types of link? Means like from task to task as above but for operation group (black solid line) to tasks different styling?
If I understand correctly, you are using the following example: DHTMLX Snippet Tool (using the addTaskLayer method) to render custom links. Unfortunately, this is not a complete solution, but an example that can help make your own solution.
I want to note that to display the “Classic look” you can use rightside_text, leftside_text, task_class templates while maintaining all the functionality of creating / deleting links.
It might look something like this:
gantt.templates.rightside_text = function (start, end, task) {
if (gantt.hasChild(task.id)) {
return "<div class='project-right'></div>";
}
};
gantt.templates.leftside_text = function (start, end, task) {
if (gantt.hasChild(task.id)) {
return "<div class='project-left'></div>";
}
};
gantt.templates.task_class = function (start, end, task) {
if (gantt.hasChild(task.id)) {
return 'summary';
}
}
Styles:
.project-left,
.project-right {
border-style: solid;
width: 0px;
height: 0px;
border-left: 0px solid transparent;
border-right: 15px solid transparent;
border-top: 10px solid #444444;
border-bottom: 0px;
}
.project-right {
border-left: 15px solid transparent;
border-right: 0px solid transparent;
}
.summary .gantt_side_content {
position: absolute;
display: inline-block;
margin-top: 14px;
top: 0;
}
.summary .gantt_side_content.gantt_left {
float: left;
margin-left: -1px;
margin-right: -34px;
}
.summary .gantt_side_content.gantt_right {
float: right;
margin-right: -1px;
margin-left: -34px;
}
.summary,
.summary.gantt_project {
border: 1px solid #444444;
background: #444444;
}
.gantt_task_line.summary .gantt_task_progress {
background: #444444;
}
.gantt_task_progress,
.gantt_task_line.gantt_project .gantt_task_progress {
background-color: rgba(33, 33, 33, 0.17);
}
Here is an example: https://snippet.dhtmlx.com/oaghx0a1
As for:
how can i add double click functionality to delete the link when user double clicks on it?
Please see the following answer: Deleting customized links - #2 by ramil