How ican load chart type bar from grid with parse.data???
Could you please, clarify withe some screenshots what fields of the grid should be the part of your chart.
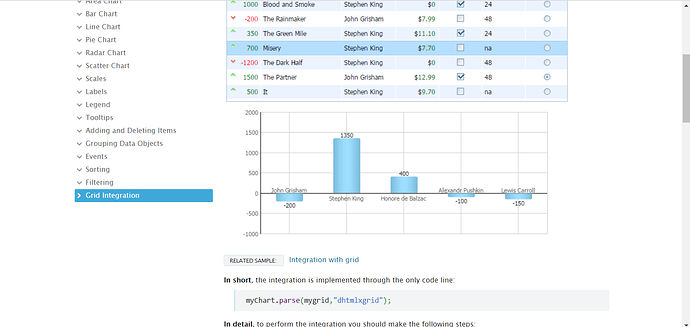
There is example from version 5 Grid Integration DHTMLX Docs is there any code like myChart.parse(mygrid,“dhtmlxgrid”); in version 6???
@ayus,
Maybe the Getting Started tutorial would help you? https://docs.dhtmlx.com/suite/tutorial__basic_application__step7.html
(Step 6 describes creating the chart, if you don’t already have that.)
It looks like there is a parse() function for the chart, but you pass it a JSON object with the data. To get that from the grid, I think you could use grid.data.serialize(). So the equivalent to the version 5 code would be:
myChart.parse(mygrid.data.serialize());
Note: I haven’t actually tested this out, just passing along things I’ve seen while looking for solutions to other situations.
Ok, tq its works…
1 Like