I am new to Scheduler and am trying to load data from the server using php, mysql and schedulerConnector but am running into issues.
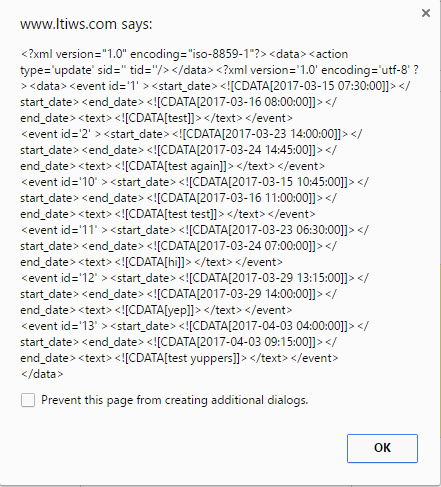
I successfully load the scheduler into my layout and can move through adding/editing/deleting fake events from the screen, but my data from the server never loads and on page refresh, a blank alert modal displays. I am using a test table built solely for testing server data retrieval. I’m also not getting any errors when inspecting the page.
Client-Side:
script:
sTabs = '<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>'+
'<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>'+
'<div class="dhx_cal_tab" name="month_tab" style="right:280px;"></div>';
dhxScheduler = dhxLayout.cells("b").attachScheduler(new Date(), "month", sTabs);
dhxScheduler.load("production_manager_sched_GET.php");
dp = new dataProcessor("production_manager_sched_UPDATE.php");
dp.init(dhxScheduler);HTML:
<div id="schedulerView" class="dhx_cal_container" style='width:100%; height:100%;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>Server-Side:
<?php
include("../modules/bms/dhtmlxScheduler_v4.4.0/codebase/connector/scheduler_connector.php");
include("../modules/bms/dhtmlxScheduler_v4.4.0/codebase/connector/db_mysqli.php");
include('inc.php');
$conn = mysqli_connect($servername, $username, $password, $dbname);
$schedulerConn = new schedulerConnector($conn, "MySQLi");//connector initialization
$schedulerConn->render_table("prod_manager_sched", "id", "startdate", "enddate");
mysqli_close($conn);
?>