Sorry to bother you.
I load grid configuration from xml.
When I use the setColumnHidden method to hide a column, the content of the column are hidden with the header of the column remaining.
I wonder how to hide both the content and header of the column.
Thank you very much
Unfortunately the issue cannot be reconstructed locally.
Please, provide any kind of sample of your code to reconstruct the issue.
Thanks for your prompt reply.
Sorry to bother you again.
I use this code in JS.
mygrid = tabbar.cells(“a1”).attachGrid();
mygrid .selMultiRows = true;
mygrid .setImagePath("…/Foundation/Utilities/Grid/codebase/imgs/icons_books/");
mygrid .init();
mygrid .setSkin(“dhx_skyblue”);
mygrid .setColumnHidden(0, true);
mygrid .loadXML(“xml/detailTask/main_pane.xml”);
The xml document is like this:
Unfortunately the issue cannot be reconstructed.
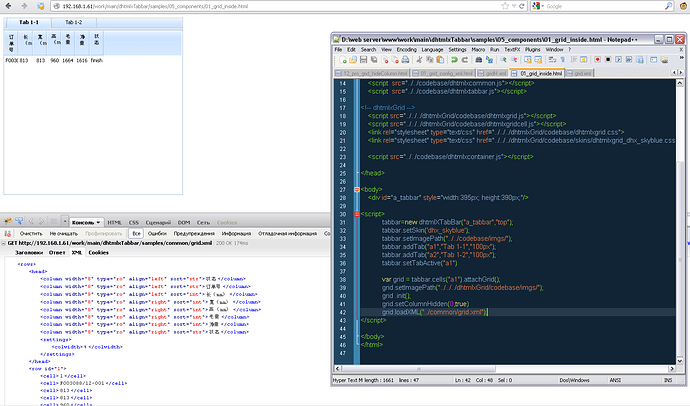
Your code works well.Please, have a look at the attached screenshot.
The sample was tested in Internet Explorer, FireFox, Opera, Google Chrome.
Please, try to update the version of your dhtmlx.
If issue still occurs - please, provide a complete demo, where the issue can be reconstructed.
Here you can find a tutorial:
docs.dhtmlx.com/doku.php?id=othe … leted_demo