When a grid uses the LazyDataProxy and the async call to load the data has en error the loadError event is not triggered.
This is because the promises returned by the load function of the LazyDataProxy does not reject.
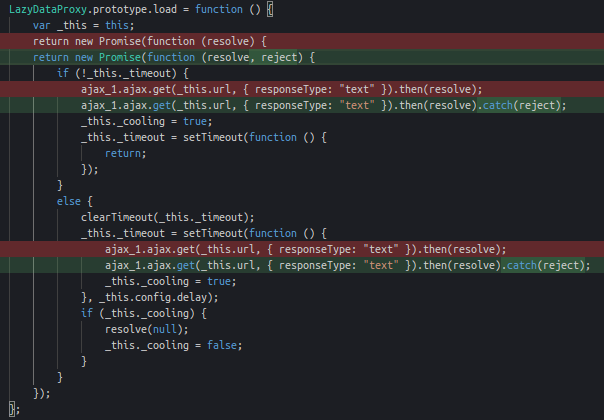
Easy fix:

But when we fix this, our custom load error is still not triggered because there is already an loadError added by the DataCollection that will throw the error .
this.events.on(types_1.DataEvents.loadError, function (response) {
if (typeof response !== "string") {
helpers_1.dhxError(response); // <= this will throw the error
}
else {
helpers_1.dhxWarning(response);
}
});