I setup some fields in a form.
I want to ask I can setup the location of the fields in the layout ?
That is I can set the X-location and Y-location for position of field in the layout ?
I setup some fields in a form.
I want to ask I can setup the location of the fields in the layout ?
That is I can set the X-location and Y-location for position of field in the layout ?
Hi
I dont know if this is what you mean but you can use http://dhtmlx.com/docs/products/visualDesigner/live/
add form in layout cell, select form and in properties click on Design
or (in my case)
var str = [{ type:"input" , name:"input_1", style:"text-align:right", validate:"ValidAplhaNumeric",labelWidth:85, inputWidth:85, labelLeft:100, labelTop:5, inputLeft:100, inputTop:5 }];
var form = a.attachForm(str);
sorry if this is not what you mean 
Hi
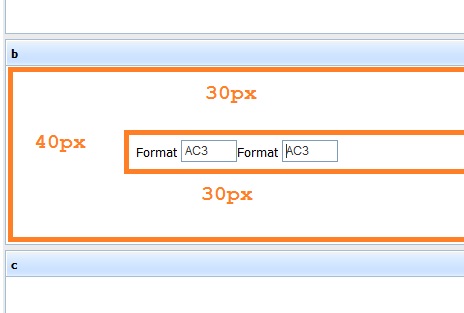
Do you mean something like on the picture?

Yes, I can use your code to set the fields position in a form.
But only set checkbox position has problem.
{ type: "checkbox", position: "absolute", label: "Reserved Field", name: "IS_RESERVED", value: "1", labelWidth: 100, labelTop: 10, labelLeft: 380},
Using the above code, the label is right position but the box is wrong position.
How about it ?
Could you provide this part of your app?
I.e. layout structure + form structure with all the sizes (you can make a littile demo)
Darya ,
In the demo, I want to do action in the form <frmMain, frmDetail>.
I also want to use the below style to set the fields in the form.
{ type: "checkbox", position: "absolute", label: "Reserved Field", name: "IS_RESERVED", value: "1", labelWidth: 100, labelTop: 10, labelLeft: 380},
I met the problem in “checkbox” but other types are ok eg. type .
completed demo.rar (294 KB)
Please, attach a simple demo without server-side scripts.
Just layout + form
Like here:
docs.dhtmlx.com/doku.php?id=othe … leted_demo
Hi
This works for me (if there is only problem with positioning):
[code]var a = main_layout.cells(‘a’);
var str = [
{ type:“settings” , labelWidth:80, inputWidth:250, position:“absolute” },
{ type:“checkbox” , name:“IS_RESERVED”, label:“Reserved Field”, checked:“1”, labelWidth:100, labelLeft:380, labelTop:10, inputLeft:350, inputTop:10 }
];
var form_2 = a.attachForm(str);[/code]
Or there is two-state button
http://docs.dhtmlx.com/doku.php?id=dhtmlxform:form_btn2state