(First post on this forum…please take it easy if I’ve made a few mistakes!)
DHTMLX Noob here…
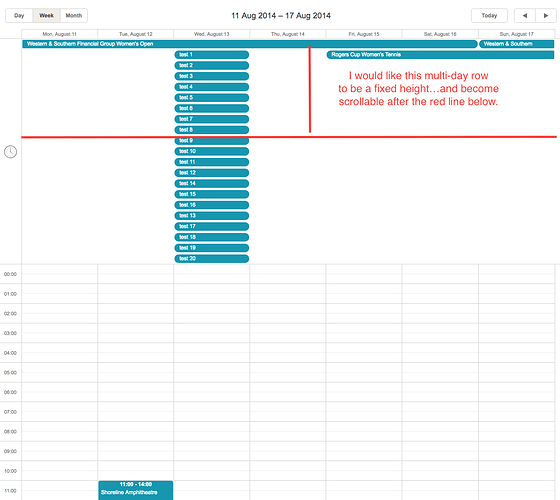
I’m using the DHTMLX 4.3 Scheduler and would like to make the Multi-Day row fixed-height & scrollable instead of growing infinitely (as it does out-of-the-box). Currently the Multi-day events are cut off around 27 items, obscured by the following “hours” section.
Has anyone tried this before? What should I be aware of? I’m thinking it’s going to require calling some internal methods to re-calculate static dimensions…height and widths seem to be declared inline with the style attribute. I did notice the rendering of the Scheduler all seems to be tied back to a static height that is declared on a container-like element.
Many thanks,
Slapheadted