I’ve two problems with dhtmlx scheduler and I need your help;
- Problem 1
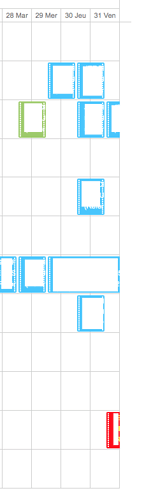
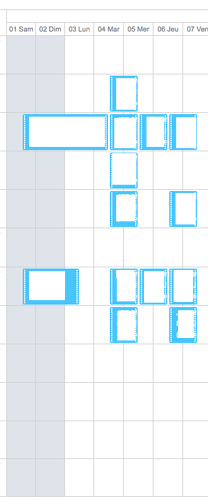
I’ve a event who started at the last day of may and finish the first day of June. On the May view, I see my event object but he’s not visible on the June view. The following event is visible on the two month view: May_lastDay -> June_firstDay+n (first day = no, second and more = yes).
When I put my data in scheduler with scheduler.parse(JSON.stringify(myVar), “json”); The event ended at the first day of month (June 1) have not HTML element in Inspector. But the events ended after June 1 have the HTML element and is displaying.
05-30 to 06-01 = no HTML element
05-30 to 06-02 = have HTML element
06-01 to 06-02 = have HTML element
- Problem 2
I can’t grow up the event the on the previous month(ex: actually 06/02, I want to grow up for the event start the 05/31 instead of 06/02 (the last day of previous month = maximum, so 31 or 30 or 28 in function of number of days in the previous month). ==>
How to make the first day on the schedule the last day of the previous month (while keeping it on the schedule for the previous month) ? because if I can do this, it will solve the problem 2 and it will only remain the problem 1.
example:
- May schedule: [April 31] [May 01] [May 02] […] [May 31]
- Jun schedule [May 31] [Jun 01] [Jun 02] […] [Jun 31]
- Jul schedule: [Jun 31] [Jul 01] [Jul 02] […] [Jul 31]
Config:
scheduler.createTimelineView({
name: “timeline”,
x_unit: “day”,
x_date: "%d %D ",
x_step: 1,
x_size: 31,
section_autoheight: false,
y_unit: scheduler.serverList(“visibleRooms”),
y_property: “room”,
render:“bar”,
round_position:true,
event_dy: “full”,
dy:60,
second_scale:{
x_unit: “month”,
x_date: “%F, %Y”
},
// scrollable: true,
// scroll_position:new Date(2018, 0, 15)
});
on the second last line of the second picture, there should be the red event on half of the first day of June.