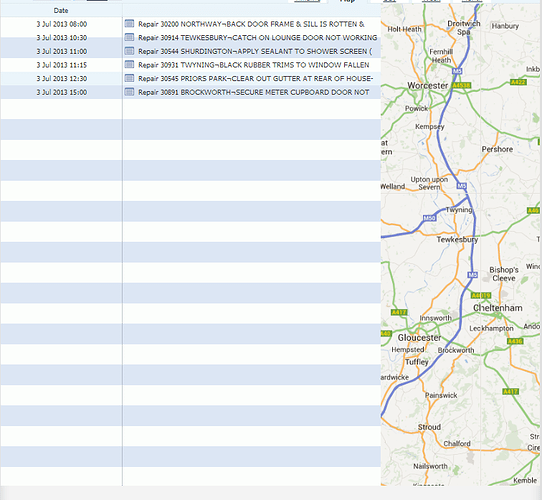
I am using the map view. I want the map to mark all the locations displayed in the pane on the left of the scheduler. When I click on an item in the list the map centres to the item’s location, but it does not mark it.
Please can you advise me how to mark the locations on the map. Thank you.
markers seems working with our examples, please provide a complete demo that demonstrates the problem
I am unable to post a link to the web page in question.
Here is the html for the scheduler when the map is visible. There should be a location marker on this map:
<div class="dhx_map" id="dhx_gmap" style="height: 748px; width: 648px; margin-left: 589px; margin-top: 24px; display: block; z-index: 5;">
<div style="overflow: hidden; width: 247px; height: 748px;">
<img src="http://maps.googleapis.com/maps/api/js/StaticMapService.GetMapImage?1m2&1i129408&2i86212&2e1&3u10&4m2&1u247&2u748&5m5&1e0&2b1&5sen-US&6sus&10b0&token=101405" style="width: 247px; height: 748px;">
</div>
</div>
</div>
Here are the matched css styles in chrome:
element.style {
width: 247px;
height: 748px;
}
Matched CSS Rules
img {
width: auto 9;
height: auto;
max-width: 100%;
vertical-align: middle;
border: 0;
-ms-interpolation-mode: bicubic;
}
Inherited from div#scheduler_here.dhx_cal_container.dhx_scheduler_map
.dhx_cal_container {
font-family: tahoma;
font-size: 11px;
}
.dhx_cal_container {
font-family: Tahoma;
font-size: 8pt;
}
Inherited from body
body {
font-family: “Helvetica Neue”,Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 20px;
color: #333;
}
body {
color: #333;
font-size: .85em;
font-family: “Segoe UI”,Verdana,Helvetica,Sans-Serif;
}
Inherited from html.js.no-flexbox.flexbox-legacy.canvas.canvastext.webgl.no-touch.geolocation.postmessage.websqldatabase.indexeddb.hashchange.history.draganddrop.websockets.rgba.hsla.multiplebgs.backgroundsize.borderimage.borderradius.boxshadow.textshadow.opacity.cssanimations.csscolumns.cssgradients.cssreflections.csstransforms.csstransforms3d.csstransitions.fontface.generatedcontent.video.audio.localstorage.sessionstorage.webworkers.applicationcache.svg.inlinesvg.smil.svgclippaths
html {
font-size: 100%;
}
Does this help find the issue? Thanks,
Dave