I setup the master check box, but it doesn’t show up. When I move the mouse over where it is supposed to be, the left most column, the mouse cursor changes and you can click on it to change the all the checkboxes !!
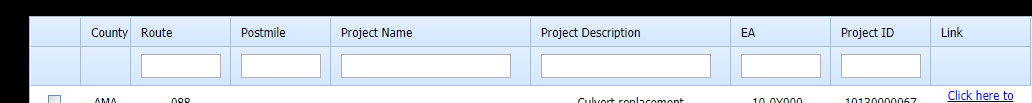
Attached is the image of the grid and below is the code. Ideas? THank you.
mygrid.setHeader(" ,County,Route,Postmile,Project Name, Project Description, EA,Project ID, Link",
[“text-align:center;”,“text-align:center;”,“text-align:center;”,“text-align:center;”,“text-align:left;”,“text-align:center;”,“text-align:center;”,“text-align:center;”,“text-align:center”]
);//the headers of columns
mygrid.attachHeader("#master_checkbox, ,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter, ");
mygrid.setInitWidths(“50,50,100,100,200,200,100,100,100”); //the widths of columns
mygrid.setColAlign(“center,center,center,center,left,center,center,center, center”);
mygrid.setColTypes(“ch,ed,ed,ed,ed,ed,ed,ed,ed”); //the sorting types
mygrid.enableResizing(“true,true,true,true,true,true,true,true,true”);
mygrid.enableMultiline(true);
mygrid.enableAutoWidth(true);
mygrid.enableMultiselect(true);
mygrid.setCheckedRows(0,0);
mygrid.setColSorting(“na,str,str,na,str,str,str,str,str”);
mygrid.init();
mygrid.attachFooter(‘Count of records:,#cspan,#cspan,{#stat_count},#cspan,#cspan,#cspan,#cspan’);
mygrid.parse(data_list,“jsarray”);