I have this code:
mainToolbar.data.parse([
{value: "File", type:"menuItem", "icon": "dxi dxi-file-outline", items: [
{"id": "Save", "type": "navItem", "value": "Save", "icon": "dxi dxi-file-outline"},
{"id": "SaveAs", "type": "navItem", "value": "Save As", "icon": "dxi dxi-file-outline"}
]},
{"id": "ZoomIn", "type": "navItem", "value": "Zoom", "icon": "dxi dxi-plus"},
]);
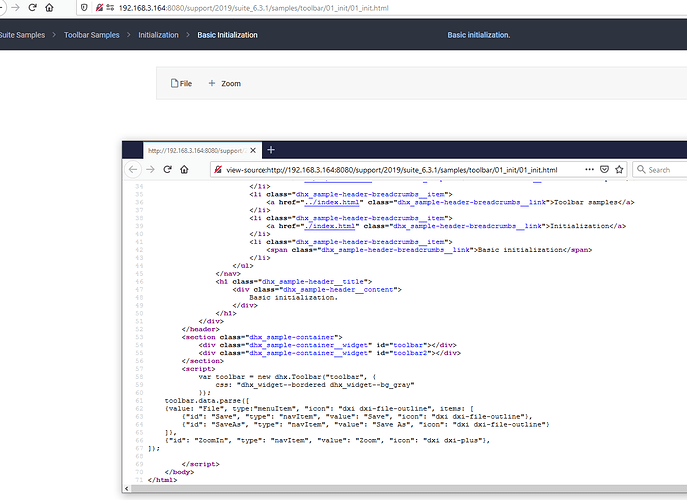
The icons on the child items show as expected but the ‘File’ and ’ ZoomIn’ item icon’s do not show. The docs indicate that this should work fine?