Hi,
If I’m using the default skins in my grid, I get the border line around the grid, but if I use on of the following skin:
dhx_skyblue (dhtmlxgrid_dhx_skyblue.css)
dhx_black (dhtmlxgrid_dhx_black.css)
dhx_blue (dhtmlxgrid_dhx_blue.css)
dhx_web (dhtmlxgrid_dhx_web.css)
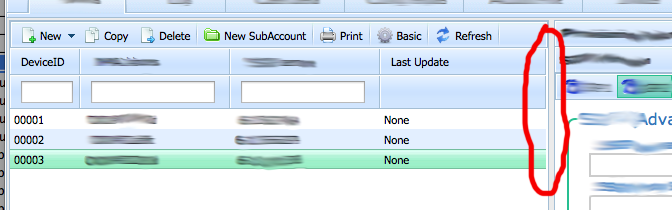
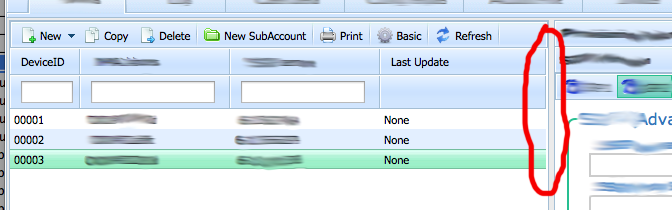
I’m missing the border around the grid. Does anyone have the proper css file that fixes this border problem?
I attached a screenshot to show the missing border.
Thanks.

Unfortunately the issue cannot be reconstructed locally.
Please, make sure that you are using the latest version of dhtmlxGrid.
If issue still occurs - please, provide any kind of sample or a demo link where the issue can be reconstructed.
I loaded the latest version of dhtmlxGrid and I still have the same issue.
We have this issue with the following browsers:
Mac: Firefox, Chrome and Safari
Windows: Firefox, Chrome and Safari.
We do not have this issue with Internet Explorer 9 (IE9) on Windows.
Which browser have you used to test?
Thanks,
Stephan Monette
Please, try to use
[code]
div.gridbox_dhx_skyblue table.obj tr td{
padding-right:0px;
}[/code]
to remove padding at the right side of the grid’s cell
I fixed the typo in your example:
<style>
div.gridbox_dhx_skyblue table.obj tr td {
padding-right:0px;
}
</style>
I refresh the web page but I still have the vertical white space on the right end.
Thanks.
Stephan Monette