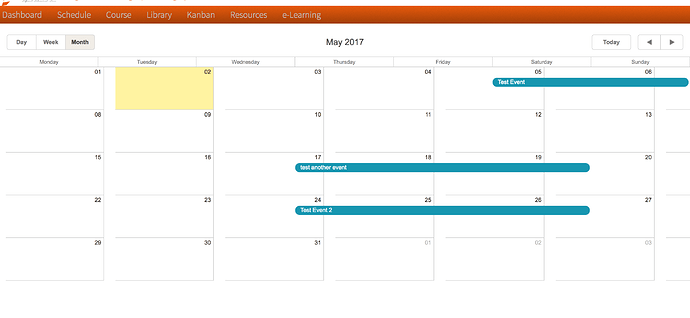
I am trying to init the calendar via jquery into a container. WHile successfull, it is loading the month view but clipped as the attachment is showing.
Anybody know the problem here??
width of container is set to 100%
init script
function init() {
scheduler.config.multi_day = true;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.config.prevent_cache = true;
scheduler.config.lightbox.sections=[
{name:"description", height:130, map_to:"text", type:"textarea" , focus:true},
{name:"location", height:43, type:"textarea", map_to:"details" },
{name:"time", height:72, type:"time", map_to:"auto"}
];
scheduler.config.first_hour = 8;
scheduler.config.limit_time_select = true;
scheduler.locale.labels.section_location="Location";
scheduler.config.container_autoresize = true;
//scheduler.config.details_on_create=true;
//scheduler.config.details_on_dblclick=true;
scheduler.init('scheduler_here',new Date(2017,04,1),"month");
scheduler.setLoadMode("month")
scheduler.load("schedule/events.php");
var dp = new dataProcessor("schedule/events.php");
dp.init(scheduler);
}
</script>
scheduler container