Hi
I’m struggling to make a monthly timeline.
The main issue is x_size and x_length.
I create a timeline in init like
scheduler.createTimelineView({
name: ‘timelilne’,
x_unit: “day”,//to appear the days of the month
x_date: “%j”, //number of the day
x_step: 1, //to show the all days
x_size: 31, // number of days in month( max)
x_start: 0, // i think that is to start on the first day
x_length: 31, //the number of days that goes back and forward on prev and next button
folder_dy:20,//height of folder for timeline tree view
second_scale:{
x_unit: “month”, // month on second scale
x_date: “%F” // name of month
},
section_autoheight: false,//fixed height
dy: 50,
dx:400,
event_dy:‘full’,//occupy all cell
y_unit: JSON.parse(usersPorGrupo),
y_property: “et_guid”,
render: “tree”,
round_position: true
});
scheduler.date[‘timeline_start’] = scheduler.date.month_start;//start on day 1 of each month
But when click on next button or previous button, i get allways 31 days (correct because x_size is 31) .
In the months with 30 or 28/29 days, i get the 30 days of one month (September for example) and 1 day from the next month(October).
I tried change the x_size and x_length on ‘onBeforeViewChange’ to get the numbers of days for month like:
scheduler.attachEvent(“onBeforeViewChange”, function(old_mode,old_date,mode,date){
var year = scheduler.date.getFullYear();
var month=(scheduler.date.getMonth()+1);
var d = new Date(year, month, 0);
var days = d.getDate(); //numbers of day in month
scheduler.matrix[nome].x_size = days;
scheduler.matrix[nome].x_length =days;
return true;
});
Also tried to change it when i press the prev and next button and almost get it working.
$(“.dhx_cal_next_button”).click(function() {
var year = scheduler._min_date.getFullYear();
var month=(scheduler._min_date.getMonth()+1);
var d = new Date(year, month, 0);
var days = d.getDate();
scheduler.matrix.timeline.x_size = days;
scheduler.matrix.timeline.x_length = days;
scheduler.setCurrentView();
});
On forward works fine, its shows the correct number of days in month.
The back button only shows me the month with 31 days.
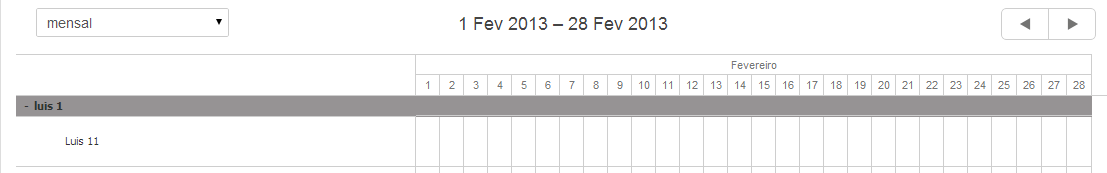
What im expecting is to show the days from 1 to 28/29(Feb) or 30 or 31 days depending of the month that we are watching. Example for Feb bellow
What i’m trying to achieve its possible?
Thank you