Hi,
I have two fieldsets and a dhtmlxScheduler. They are side by side.
How can i put the Scheduler under my fieldsets??
here is my code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="dhtmlxForm/codebase/skins/dhtmlxform_dhx_skyblue.css">
<link rel="STYLESHEET" type="text/css" href="../codebase/dhtmlx.css">
<script src="dhtmlxForm/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxForm/codebase/dhtmlxform.js"></script>
<script src="dhtmlxForm/codebase/dhtmlx.js" type="text/javascript"></script>
<script src="dhtmlxAjax/codebase/dhtmlxcommon.js"></script>
<script src="../samples/dhtmlx/dhtmlxscheduler.js" type="text/javascript"></script>
<link rel="stylesheet" href="../samples/dhtmlx/dhtmlxscheduler.css" type="text/css">
</head>
<body>
<div id="form_container" style="width:280px;height:250px;float: left;"></div>
<div id="form_container1" style="width:570px;height:570px;float: left;"></div>
<div id="scheduler_here" class="dhx_cal_container" style='width:1000px; height:150px; padding:10px;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>
<script>
var myForm, formData;
formData = [
{type:"settings",position:"label-left"},
{type: "fieldset",name:"persI", label: "User Infos", list:[
{type:"input", name:"user", label:"User\u00A0\u00A0\u00A0\u00A0\u00A0\u00A0\u00A0"}, //\u00A0 macht Leerzeichen
{type:"input", name:"abt", label:"Abteilung"},
]}
];
myForm = new dhtmlXForm("form_container", formData);
var myForm1, formData1;
formData1 = [
{type:"settings",position:"label-left"},
{type: "fieldset",name:"urlaub", label: "Urlaubsinfo", list:[
{type:"input", name:"Uvon", label:"______________Urlaub vom"},
{type:"input", name:"gesU", label:"gesamte Urlaubstage im Jahr", position:"label-left"},
{type:"input", name:"übU", label:"übrige Urlaubstage"},
{type:"newcolumn"},
{type:"input", name:"Ubis", label:"bis"}
]}
];
myForm1 = new dhtmlXForm("form_container1", formData1);
scheduler.init('scheduler_here', new Date(),"month");
</script>
</body>
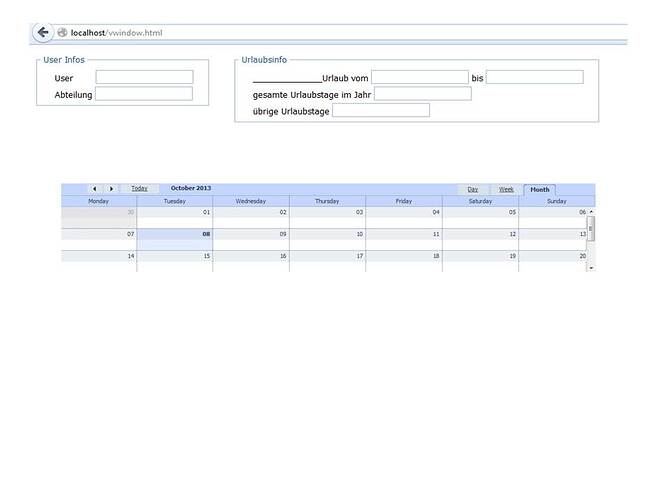
</html> it should looks like at the picture.
thank you for the help ![]()