Hi,
I try to make a multi-line list item and group list item, after adding
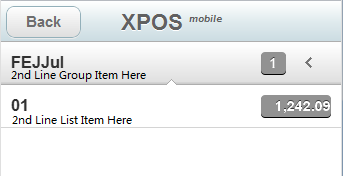
into the return string of templateItem function. The 2nd line show out of the area.
templateItem: function(obj) {
return Something<br/>obj.title + "<div class='dhx_list_result_cell2'>"+obj.sales+"</div>";
},
Then I try to add the css to change, but seems no result.
[code]view:“grouplist”, id:“layout_searchresult”, url:“”, datatype:“xml”, select:true, css:“two_lines”, type:{
[/code]
<styles>
.two_lines .dhx_el_label {
line-height:21px; /*43px is default*/
}
</styles>May I know what is wrong with the code please?