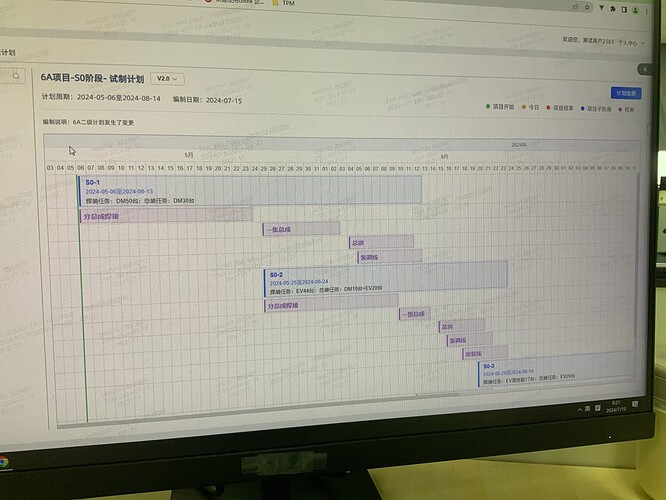
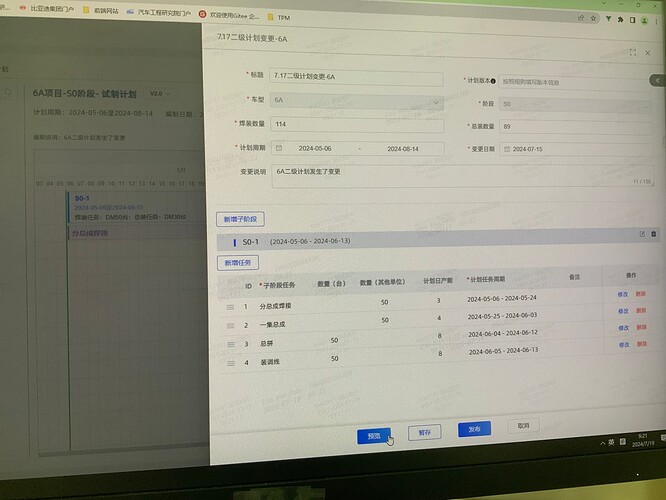
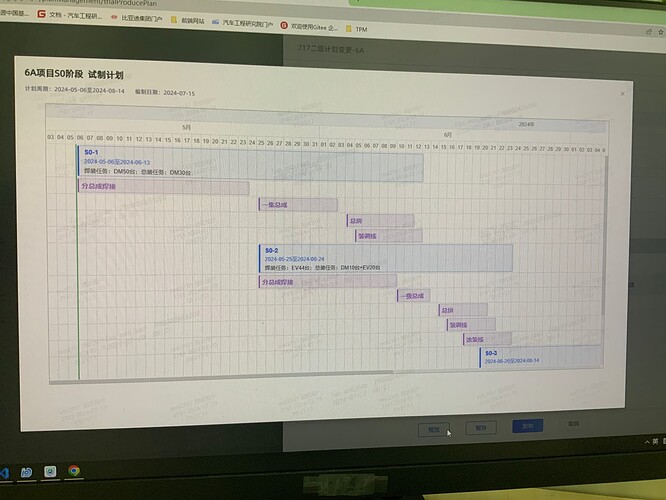
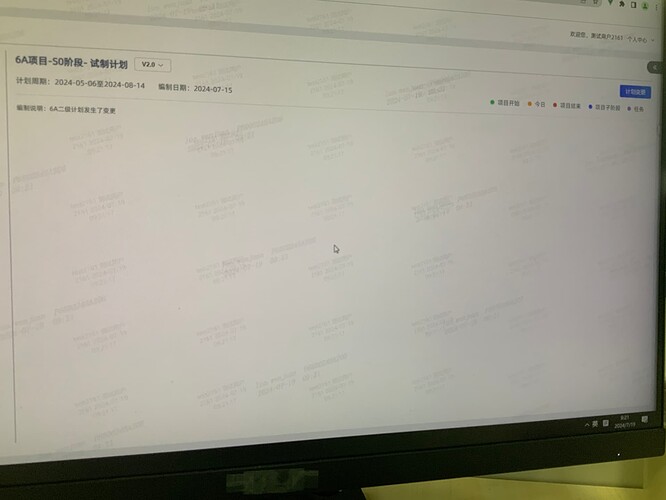
I encapsulated the gantt as a component and used it on the page. There is a button for viewing details. After clicking it, a pop-up window will be displayed. In the pop-up window, some data of the gantt chart can be configured. There is also a preview button in the pop-up window. After clicking it, another pop-up window of the gantt chart will appear. At this time, when closing the pop-up window, closing the drawer and returning to the page, it is found that the gantt chart in the page disappears and it is a blank page. How to solve this situation?
Hello,
Probably, the issue is related to the Gantt configuration, but it is hard to suggest what might be wrong as I don’t see your code.
Please add your configuration to the following snippet and make sure that the issue is reproduced there:
Then, click on the Save button and send me the link.
Or send me a ready demo with all the necessary JavaScript and CSS files so that I can reproduce the issue locally.