Hello,
I’m having issues using multiple grids with combofilters.
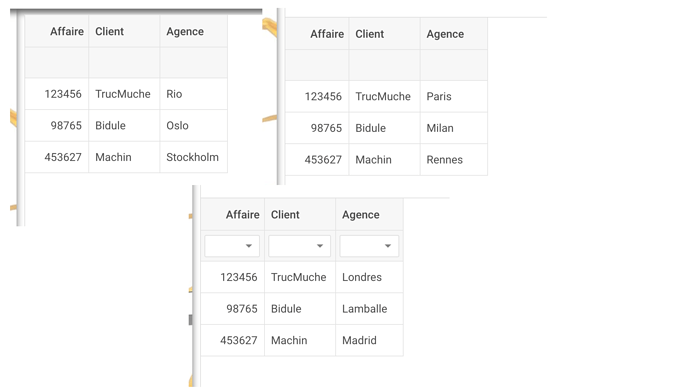
I have 3 grids, each has combofilters in the header. If I use one grid, comboFilters shows right. When I try to show the 3 grids on the same page, the comboFilters only show on the last grid.
Here’s my code:
var dataset=[
{“affaire” : 123456, “client”: “TrucMuche”, “agence”: “Rio”},
{“affaire” : 98765, “client”: “Bidule”, “agence”: “Oslo”},
{“affaire” : 453627, “client”: “Machin”, “agence”: “Stockholm”},
];
var grid = new dhx.Grid(“grid_container_0”, {
columns: [
{ width: 200, id:“affaire”, header: [{ text: “Affaire”}, {content: “comboFilter”}]},
{ width: 200, id:“client”, header: [{ text: “Client”}, {content: “comboFilter”}]},
{ width: 200, id:“agence”, header: [{ text: “Agence”}, {content: “comboFilter”}]}
],
data: dataset,
rowStyle: true,
adjust: true,
dragMode: true
});
var dataset2=[
{“affaire” : 123456, “client”: “TrucMuche”, “agence”: “Paris”},
{“affaire” : 98765, “client”: “Bidule”, “agence”: “Milan”},
{“affaire” : 453627, “client”: “Machin”, “agence”: “Rennes”},
];
var grid2 = new dhx.Grid(“grid_container_1”, {
columns: [
{ width: 200, id:“affaire”, header: [{ text: “Affaire”}, {content: “comboFilter”}]},
{ width: 200, id:“client”, header: [{ text: “Client”}, {content: “comboFilter”}]},
{ width: 200, id:“agence”, header: [{ text: “Agence”}, {content: “comboFilter”}]}
],
data: dataset2,
rowStyle: true,
adjust: true,
dragMode: true
});
var dataset3=[
{“affaire” : 123456, “client”: “TrucMuche”, “agence”: “Londres”},
{“affaire” : 98765, “client”: “Bidule”, “agence”: “Lamballe”},
{“affaire” : 453627, “client”: “Machin”, “agence”: “Madrid”},
];
var grid3 = new dhx.Grid(“grid_container_2”, {
columns: [
{ width: 200, id:“affaire”, header: [{ text: “Affaire”}, {content: “comboFilter”}]},
{ width: 200, id:“client”, header: [{ text: “Client”}, {content: “comboFilter”}]},
{ width: 200, id:“agence”, header: [{ text: “Agence”}, {content: “comboFilter”}]}
],
data: dataset3,
rowStyle: true,
adjust: true,
dragMode: true
});
Result:
All suggestions are welcome
ps : it works fine using selectFilter instead of combo, so I guess this is a combo issue