Hi Ramil
Thank you very much for your support, but I don’t know if you won’t explain, but I put the snipper code you sent me as is and it doesn’t work, I’m already worried because I have to give progress on the project and I haven’t been able to solve this issue.
I attach all the documents to see where I am doing something wrong.
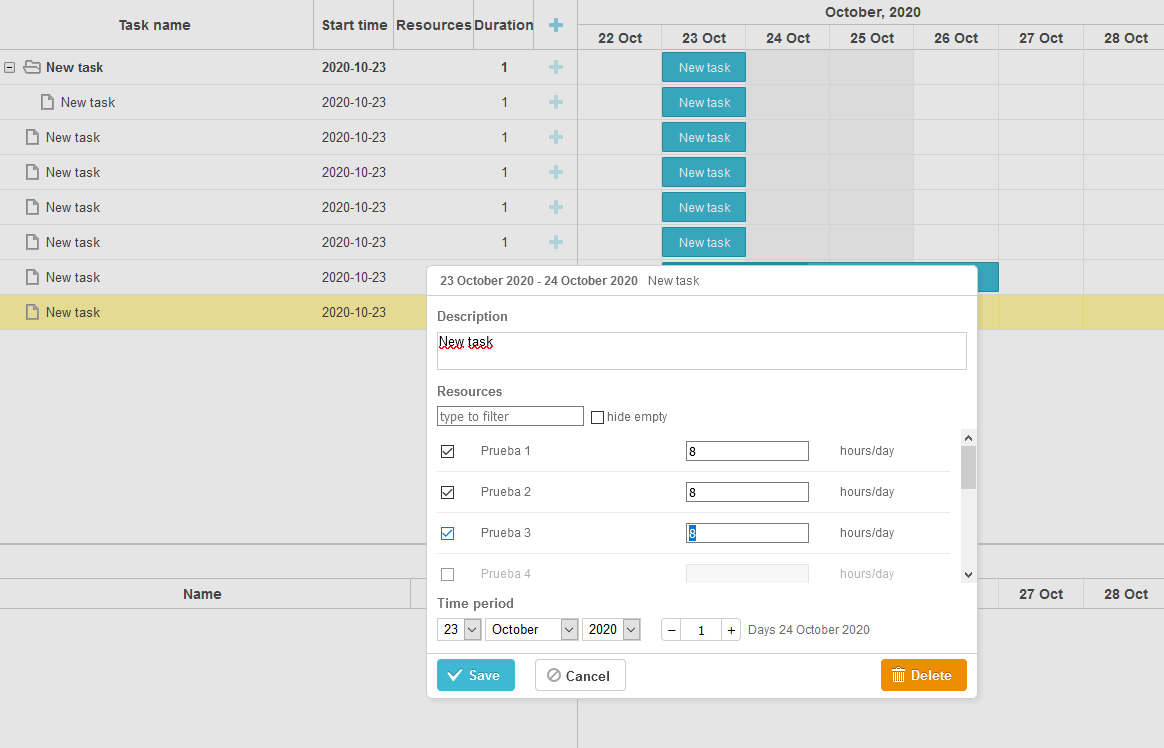
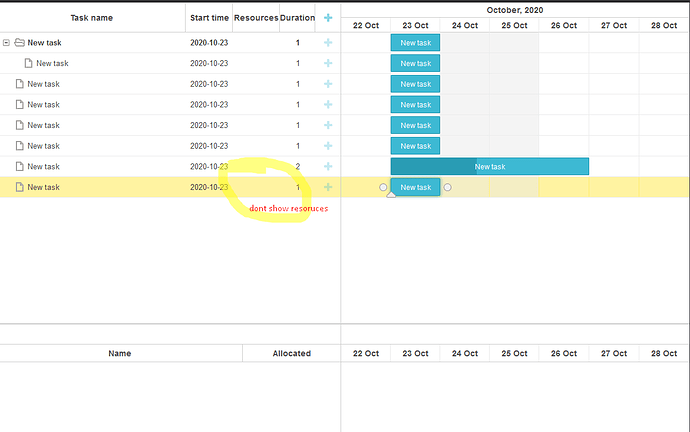
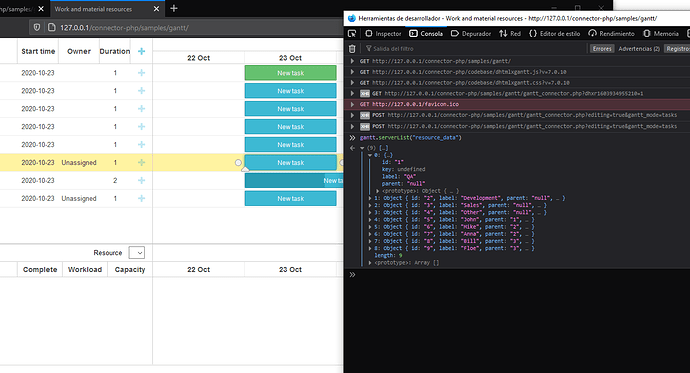
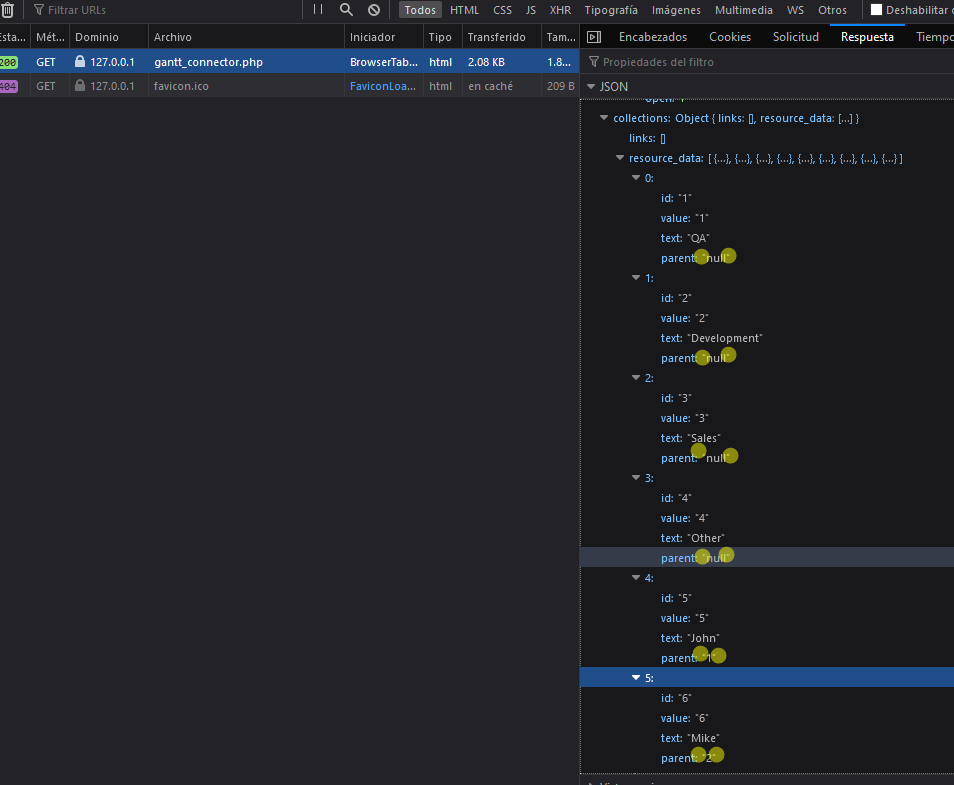
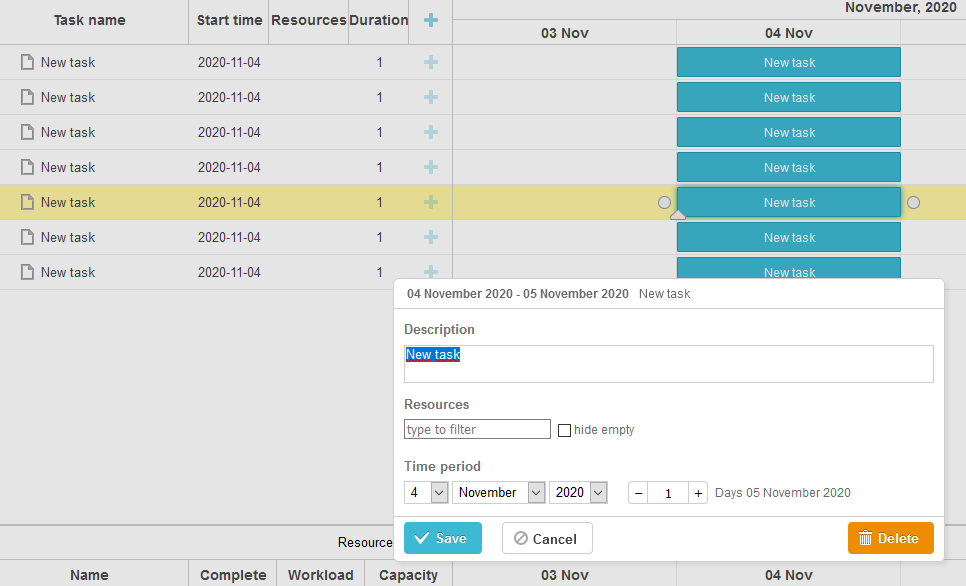
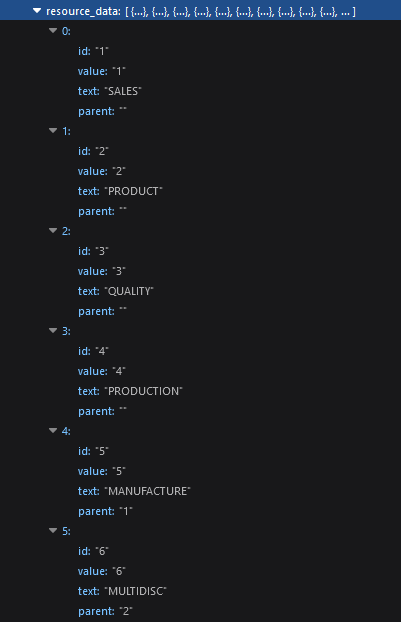
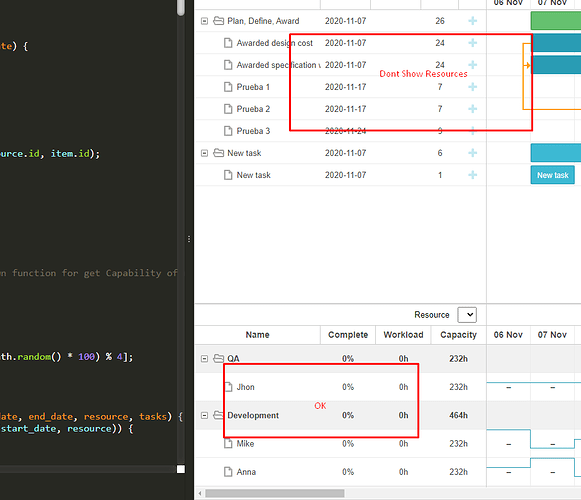
The only difference is that when I fetch the resource values, it brings them to me id, text, parent, but it doesn’t show anything.
I’m going to thank you infinitely, for your support
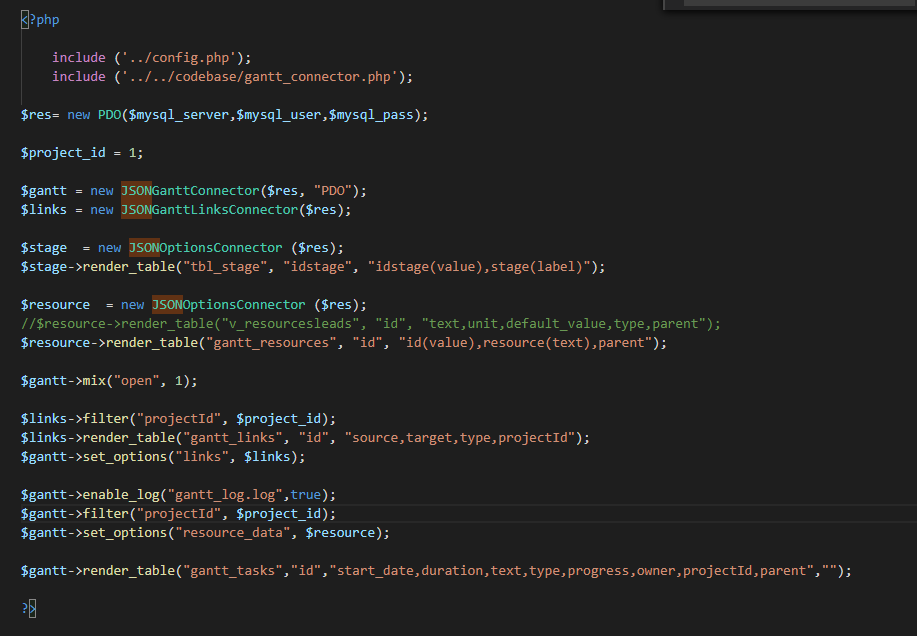
<?php
include (‘…/config.php’);
include (‘…/…/codebase/gantt_connector.php’);
$res= new PDO($mysql_server,$mysql_user,$mysql_pass);
$project_id = 1;
$gantt = new JSONGanttConnector($res, “PDO”);
$links = new JSONGanttLinksConnector($res);
$stage = new JSONOptionsConnector ($res);
$stage->render_table(“tbl_stage”, “idstage”, “idstage(value),stage(label)”);
$resource = new JSONOptionsConnector ($res);
//$resource->render_table(“v_resourcesleads”, “id”, “text, parent, value”);
$resource->render_table(“gantt_resources”, “id”, “resource(text),parent,value”);
$gantt->mix(“open”, 1);
$links->filter(“projectId”, $project_id);
$links->render_table(“gantt_links”, “id”, “source,target,type,projectId”);
$gantt->set_options(“links”, $links);
$gantt->enable_log(“gantt_log.log”,true);
$gantt->filter(“projectId”, $project_id);
$gantt->set_options(“resourcedata”, $resource);
$gantt->render_table(“gantt_tasks”,“id”,“start_date,duration,text,type,progress,owner,projectId,parent”,“”);
?>
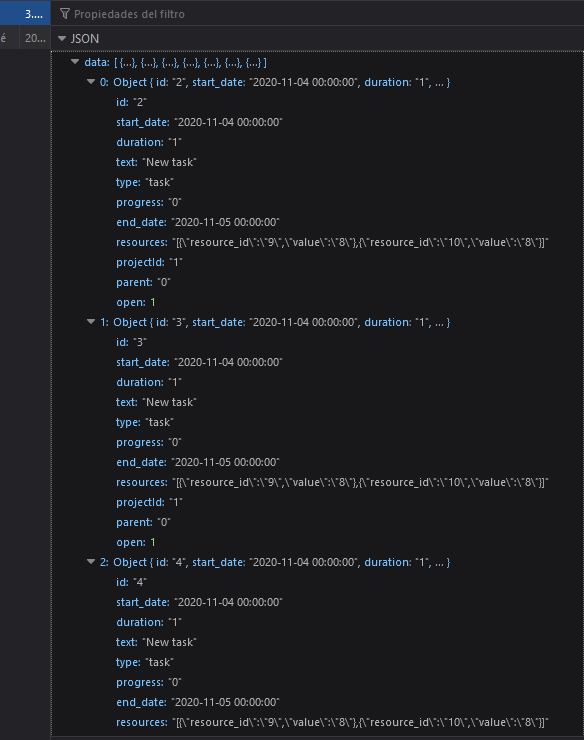
Data:
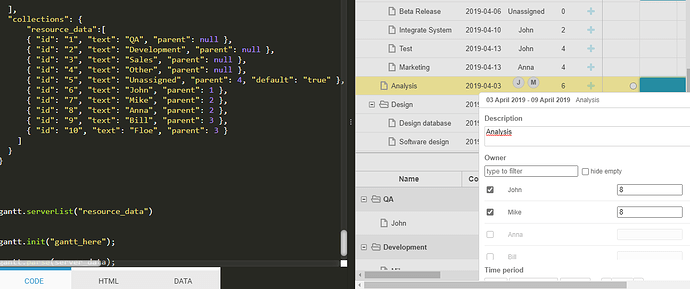
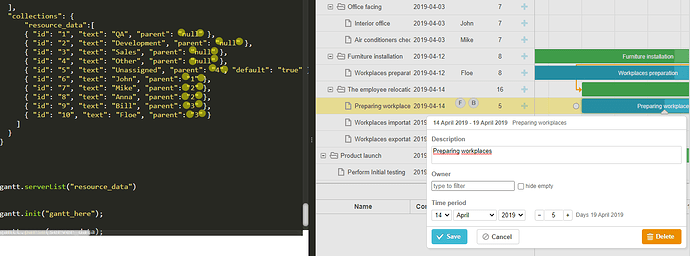
{ “data”:[{“id”:“1”,“start_date”:“2020-11-09 00:00:00”,“duration”:null,“text”:“Plan, Define, Award”,“type”:“project”,“progress”:null,“owner”:null,“projectId”:“1”,“parent”:null,“open”:1},{“id”:“2”,“start_date”:“2020-11-07 00:00:00”,“duration”:“24”,“text”:“Awarded design cost “,“type”:“task”,“progress”:“0.0795918”,“owner”:”[{"resource_id":"1","value":"8"},{"resource_id":"3","value":"8"}]”,“projectId”:“1”,“parent”:“1”,“open”:1},{“id”:“3”,“start_date”:“2020-11-07 00:00:00”,“duration”:“24”,“text”:“Awarded specification with physical property data “,“type”:“task”,“progress”:“0.290476”,“owner”:”[{"resource_id":3,"value":0}]”,“projectId”:“1”,“parent”:“1”,“open”:1},{“id”:“4”,“start_date”:“2020-11-17 00:00:00”,“duration”:“7”,“text”:“Prueba 1”,“type”:“task”,“progress”:“0”,“owner”:“[{"resource_id":5,"value":0}]”,“projectId”:“1”,“parent”:“1”,“open”:1},{“id”:“5”,“start_date”:“2020-11-17 00:00:00”,“duration”:“7”,“text”:“Prueba 2”,“type”:“task”,“progress”:“0”,“owner”:“[{"resource_id":5,"value":0}]”,“projectId”:“1”,“parent”:“1”,“open”:1},{“id”:“6”,“start_date”:“2020-11-24 00:00:00”,“duration”:“9”,“text”:“Prueba 3”,“type”:“task”,“progress”:“0”,“owner”:“[]”,“projectId”:“1”,“parent”:“1”,“open”:1},{“id”:“116”,“start_date”:“2020-11-07 00:00:00”,“duration”:“6”,“text”:“New task”,“type”:“task”,“progress”:“0”,“owner”:“[{"resource_id":"6","value":"6"},{"resource_id":"7","value":"8"}]”,“projectId”:“1”,“parent”:“0”,“open”:1},{“id”:“117”,“start_date”:“2020-11-07 00:00:00”,“duration”:“1”,“text”:“New task”,“type”:“task”,“progress”:“0”,“owner”:“[]”,“projectId”:“1”,“parent”:“116”,“open”:1}], “collections”: {“links”:[{“id”:“1”,“source”:“4”,“target”:“5”,“type”:“1”,“projectId”:“1”},{“id”:“2”,“source”:“5”,“target”:“6”,“type”:“1”,“projectId”:“1”},{“id”:“3”,“source”:“5”,“target”:“6”,“type”:“0”,“projectId”:“1”},{“id”:“4”,“source”:“2”,“target”:“3”,“type”:“1”,“projectId”:“1”},{“id”:“5”,“source”:“2”,“target”:“5”,“type”:“1”,“projectId”:“1”},{“id”:“6”,“source”:“3”,“target”:“4”,“type”:“0”,“projectId”:“1”},{“id”:“7”,“source”:“73”,“target”:“74”,“type”:“1”,“projectId”:“3”}],“resourcedata”:[{“id”:“1”,“text”:“QA”,“parent”:“null”,“value”:“”},{“id”:“2”,“text”:“Development”,“parent”:“null”,“value”:“”},{“id”:“3”,“text”:“Sales”,“parent”:“null”,“value”:“”},{“id”:“4”,“text”:“Other”,“parent”:“null”,“value”:“”},{“id”:“5”,“text”:“Jhon”,“parent”:“1”,“value”:“”},{“id”:“6”,“text”:“Mike”,“parent”:“2”,“value”:“”},{“id”:“7”,“text”:“Anna”,“parent”:“2”,“value”:“”},{“id”:“8”,“text”:“Bill”,“parent”:“3”,“value”:“”},{“id”:“9”,“text”:“Floe”,“parent”:“3”,“value”:“”}]}}
Index.html
Work and material resources
html, body {
padding: 0px;
margin: 0px;
height: 100%;
}
#gantt_here {
width:100%;
height: 800px;
height:calc(100vh - 52px);
}
.gantt_grid_scale .gantt_grid_head_cell,
.gantt_task .gantt_task_scale .gantt_scale_cell {
font-weight: bold;
font-size: 14px;
color: rgba(0, 0, 0, 0.7);
}
.folder_row {
font-weight: bold;
}
.highlighted_resource,
.highlighted_resource.odd {
background-color: rgba(255, 251, 224, 0.6);
}
.gantt_task_cell.week_end {
background-color: #e8e8e87d;
}
.gantt_task_row.gantt_selected .gantt_task_cell.week_end {
background-color: #e8e8e87d !important;
}
.group_row,
.group_row.odd,
.gantt_task_row.group_row {
background-color: rgba(232, 232, 232, 0.6);
}
.owner-label {
width: 20px;
height: 20px;
line-height: 20px;
font-size: 12px;
display: inline-block;
border: 1px solid #cccccc;
border-radius: 25px;
background: #e6e6e6;
color: #6f6f6f;
margin: 0 3px;
font-weight: bold;
}
.resource-select-panel .gantt_layout_content {
line-height: 35px;
text-align: right;
padding-right: 15px;
overflow: hidden !important;
}
.resource-select {
padding: 3px;
margin-left: 13px;
}
.column_overload .gantt_histogram_fill {
background-color:#ffa9a9;
}