whit one tab
whit’s two tab’s no data
using dataview, how me do store data that’s already open in tab and view new data in opened tab
whit one tab
whit’s two tab’s no data
using dataview, how me do store data that’s already open in tab and view new data in opened tab
The issue is not clear… Why do you want to use dataview ?
because i need it to represent data from data base and dataview is simple for me …
when i open more then one tab from event on db_click from tree it load empty tabbar, funny thats xml data in php file present but not rendered in tabbar ???
The problem is not clear at all. Dataview displays data that are loaded into it. So, you may save the necessary data in the database and refresh dataview. Or you may call add method of the dataview to add the new item:
dhtmlxDataView/samples/04_manipulations/01_adding.html
when i open more then one tab from event on db_click from tree it load empty tabbar, funny thats xml data in php file present but not rendered in tabbar ???
We need a complete sample to recreate the problem (the sample should not contain server-side scripts).
Event on tree
function mkbprep(id) {
dhxTabbar.addTab(id, tree.getItemText(id), "*");
dhxTabbar.setContentHref(id,"prep.php?id="+tree.getSelectedItemId());
var tool = dhxTabbar.cells(id).attachToolbar();
tool.setIconsPath("Toolbar/common/imgs/");
tool.loadXML("Toolbar/common/dhxtoolbar_button.xml?etc="+new Date().getTime());
dhxTabbar.setTabActive(id);
};
prep.php
[code]
no server-side
It is not a complete demo. Complete demo is sample (attachment) that is ready for testing and contains all necessary files.
i not need to add to existing dataview, i need to view data that match with id in tree, then from event on tree i call new tab and open dataview with xml.
Question is why when i open’s multiple tabs from tree event i have empty tab and it concerns the last and penultimate tab
I do not see any attachment… without it we can not help.
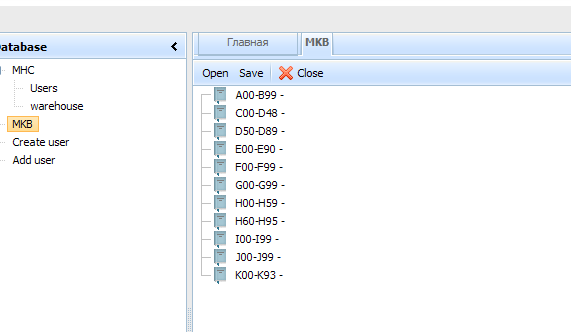
at tree “MKB” when multiple tabs open data in tabs not seen, but xml data is present
demo.7z (512 KB)
We have downloaded the demo. What should we do to recreate the problem ?
by dbclick on MKB there be tree like

on dbclick set to load data from database
data from database links to “id” of a tree
Tabbar is used in the ajax-html mode and content is added as inner html of the tabbar. Therefore, you can not ue the same container name for all dataviews - in the “prep.php” it is “data_container”. Try to use the following:
data=new dhtmlXDataView({container:“data_container<?echo $_GET['id']?>”,type:{template:“html->type_dish1”,width:850,height:250,margin:2}});
great, working perfect