Hello.
I’m using dhtmlXGrid in Visual Studio 2013, asp.net MVC4.
I followed this tutorial but stock in “Filling Grid with Data”.
[url]http://www.dhtmlx.com/blog/how-to-use-dhtmlxgrid-with-asp-net-mvc/[/url]
When I open in IE, it doesn’t show an error.
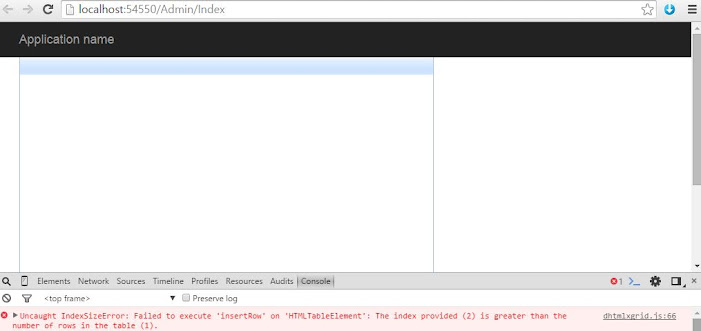
But the Chrome does.
Uncaught IndexSizeError: Failed to execute ‘insertRow’ on ‘HTMLTableElement’: The index provided (2) is greater than the number of rows in the table (1).
I wrote code as below.
Index.cshtml
[code]@{ViewBag.Title = “Home Page”;}
var grid = new dhtmlXGridObject(“grid_here”);
grid.setImagePath(“/Scripts/imgs/”);
grid.setHeader(“Author, Title”);
grid.setInitWidths(“100,*”);
grid.setSkin(“dhx_skyblue”);
grid.init();
grid.load("/Admin/Data?=" + grid.uid());//added !
</script>[/code]
Data.cshtml
[code]@model IEnumerable<MVCBooks.Models.Books>
@{
//List<MVCBooks.Models.Books> books = ()
Response.ContentType = “text/xml”;
}
@foreach (var book in Model){
}
[/code]
Yes, tutorial and my code is different. But other way doesn’t show even grid. If my method is wrong, please give me please help me to correct it ![]() I will attach my file.
I will attach my file.