Hello,
I’m trying to use timeline, I’m using this configuration:
scheduler.createTimelineView({
name: “timeline”,
x_unit: “minute”,
x_date: “%H”,
x_step: 60,
x_size: 24,
x_start: 0,
x_length: 24,
y_unit: filas,
y_property: “section_id”,
render: “bar”,
section_autoheight: false,
dx: 100,
dy: 20
});
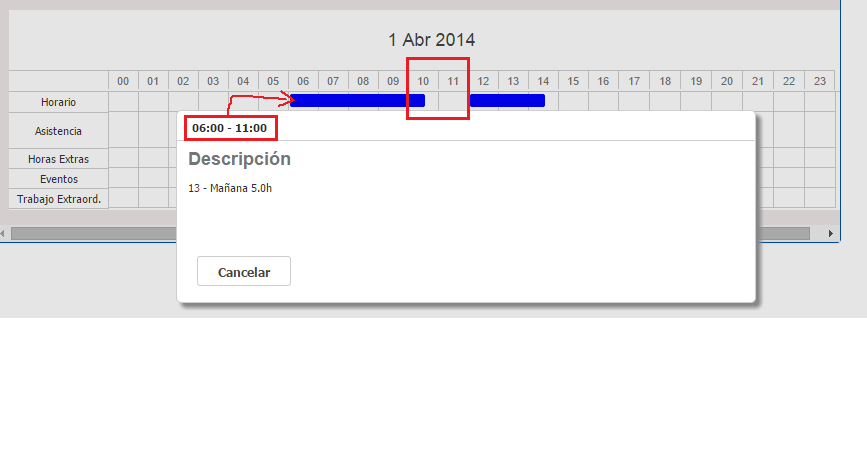
When I click on a event it shows the interval of time and for example it shows: 06:00-11:00 but when I see it in the timeline the line ends between 10:30-10:40 aprox. It is generating a lot of confusion in the users ![]()
I’m attaching a printscreen of my timeline, I´ll appreciate your help!
Thanks in advance.