Hi Team,
We are working with dhtmlxGrid v3.6 and we are getting script error like"TypeError:mygrid.enableSmartRendering is not a function". So, that the grid is not loading records.
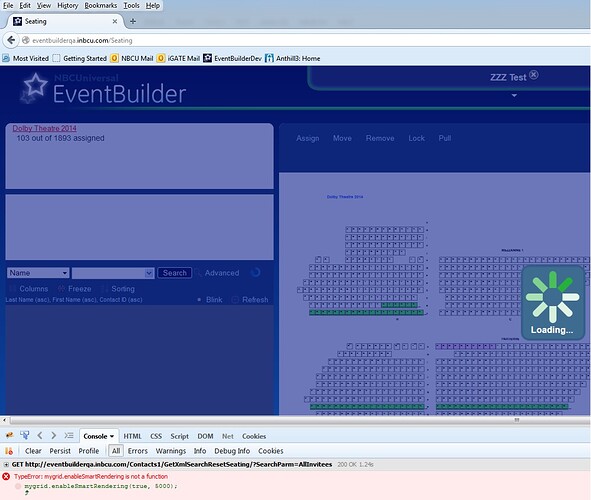
Find the below code that we are using and attached error screen shot for your ref.
$.get(‘/Contacts1/GetXmlSearchResetSeating/?SearchParm=’ + buttonI, function (data) {
if (buttonI == “AllInvitees”) {
$(“#grayout”).css(“visibility”, “visible”);
$(“#loading”).show();
gridConstructor();
attachEvent();
setGridHeight();
selectFrozenColumnsIfCookieI();
mygrid.enableMultiline(true);
mygrid.enableSmartRendering(true, 5000);
mygrid.parse(data);
for (var i = (mygrid.getRowsNum()) ; i >= 0; i–) {
var a_id = mygrid.getRowId(i);
mygrid.setCellTextStyle(a_id, 0, “background-color: rgb(255, 255, 100); color: black”);
}
mygrid.loadSizeFromCookie(controller + “_SIZE”);
mygrid.loadSortingFromCookie(controller + “_SORTING”);
mygrid.enableAutoSizeSaving(controller + “_SIZE”, “expires=” + date);
mygrid.enableSortingSaving(controller + “_SORTING”, “expires=” + date);
setCookie(controller + “Option”, “SearchInvitees”, 365 * 10);
mygrid.splitAt(frozenColumnsI.toString());
gridSortIfCookie(“gridSortCall”);
mygrid.enableHeaderMenu(“false,true,false,false,false”);
$(“#gridbox .hdrcell”).closest(‘td’).addClass(“YellowColor”);
$(“#grayout”).css(“visibility”, “hidden”);
$(“#loading”).hide(“slow”);
}
$(“#gridbox .hdrcell”).closest(‘td’).addClass(“YellowColor”);
});
Thanks in advance,
Sathish