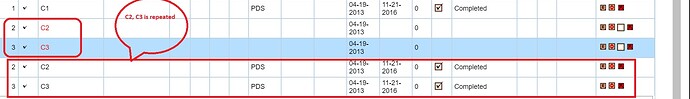
In Image 1 I have 3 rows C1, C2, C3 when I perform some action (let’s say Update) on C1, C2, C3 simultaneously with any delay , 1st one reloaded properly but 2nd,3rd rows get repeated rather than update existing row.
In any Update action it updated data on server (though AJAX request ) if server result “Success” in response , then it send AJAX request to get updated Row data from myGrid.updateFromXML(URL) API of DHTMLX.
This process is executed one by one for C1,C2,C3 so 3 times update will be called and 3 time reload grid row will be called.
Update – AJAX request - is asynchronous request = false
Image 1 (Image also Attached)
S.No | Name | Is Done | Action
1 | C1 | – | Update
2 | C2 | – | Update
3 | C3 | – | Update
Image 2 (Image also Attached)
S.No | Name | Is Done | Action
1 | C1 | Yes | Update
2 | C2 | – | Update
3 | C3 | – | Update
2 | C2 | Yes | Update
3 | C3 | Yes | Update