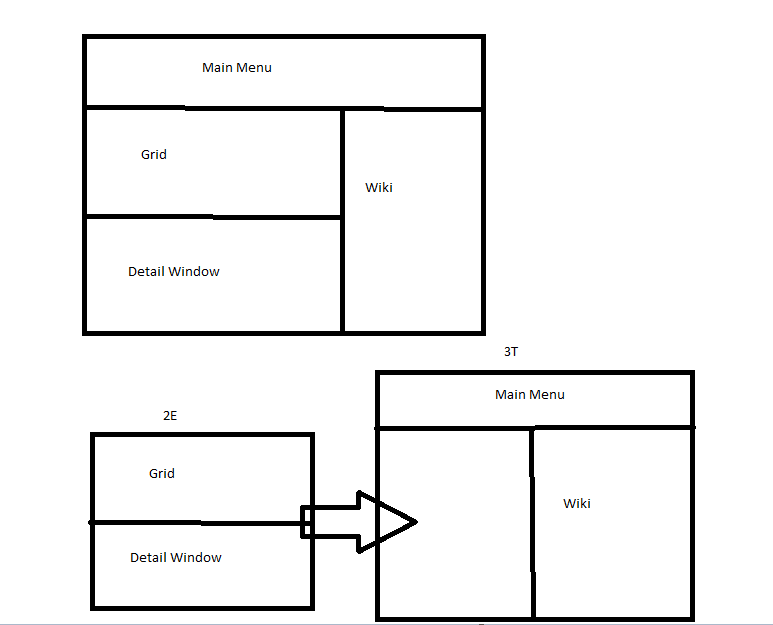
I need to create a custom layout pattern like this
like 3T layout merge one column with 2E layout.how can i combine two layout into one layout.Please help me on thisOk.But my code look like this
localizationApp.layout = new dhtmlXLayoutObject({
parent: document.body, // id/object, parent container for layout
pattern: “3T”, // string, layout’s pattern
offsets: { // optional
top: 10,
right: 10,
bottom: 10,
left: 10
},
cells: [
{
id: “a”, // id of the cell you want to configure
header: true, // hide header on init
text: headerText, // header text
collapsed_text: headerText, // header text for a collapsed cell
height: 147, // cell init height
fix_size: [false, true] // fix cell’s size, [width,height]
},
{
id: “b”, // id of the cell you want to configure
text: “Select/Edit Controls”, // header text
collapsed_text: “Select/Edit Controls”, // header text for a collapsed cell
height: 350,
header: false, // hide header on init
fix_size: [false, false] // fix cell’s size, [width,height]
},
{
id: "c", // id of the cell you want to configure
text: "Information", // header text
collapsed_text: "Information", // header text for a collapsed cell
header: true, // hide header on init
width: 500,
fix_size: [true, false] // fix cell's size, [width,height]
}
]
});
for that b column i have to attach grid and one form in 2E layout.How can i pass data to that 2 e layout columns
i need to set a 2E layout in 3T b cell.and set data in 2e a cell as grid and 2e b cell as tab bar.how to fix this how to set layout in bcell 3T in the code below
localizationApp.layout = new dhtmlXLayoutObject({
parent: document.body, // id/object, parent container for layout
pattern: “3T”, // string, layout’s pattern
offsets: { // optional
top: 10,
right: 10,
bottom: 10,
left: 10
},
cells: [
{
id: “a”, // id of the cell you want to configure
header: true, // hide header on init
text: headerText, // header text
collapsed_text: headerText, // header text for a collapsed cell
height: 147, // cell init height
fix_size: [false, true] // fix cell’s size, [width,height]
},
{
id: “b”, // id of the cell you want to configure
text: “Select/Edit Controls”, // header text
collapsed_text: “Select/Edit Controls”, // header text for a collapsed cell
height: 350,
header: false, // hide header on init
fix_size: [false, false] // fix cell’s size, [width,height]
},
{
id: “c”, // id of the cell you want to configure
text: “Information”, // header text
collapsed_text: “Information”, // header text for a collapsed cell
header: true, // hide header on init
width: 500,
fix_size: [true, false] // fix cell’s size, [width,height]
}
]
});
pls help me on this
Please, try to attach another 2E layout to the “b” cell of your localizationApp.layout:
your_2e_layout= localizationApp.cells("b").attachLayout("2E");
and attach the the grid and tabbar components to the cells of your 2E layout using the attachGrid() and attachTabbar() methods:
https://docs.dhtmlx.com/layout__attach_components.html
Thanks For the response.It is working Good.