@sematik
Steps to regenerate
1 inline editing should be enabled on the grid, there should be one column created with ‘txt’ column type.
2double click on this cell which is having this ‘txt’ column type, to edit this
Expected result
The textarea opens inside the cell and while resizing the browser the textarea position should remain inside the cell with all other events should work on this.
Basically, inline editing should work similarly as “ed” column type for ‘txt’ column type
Actual result
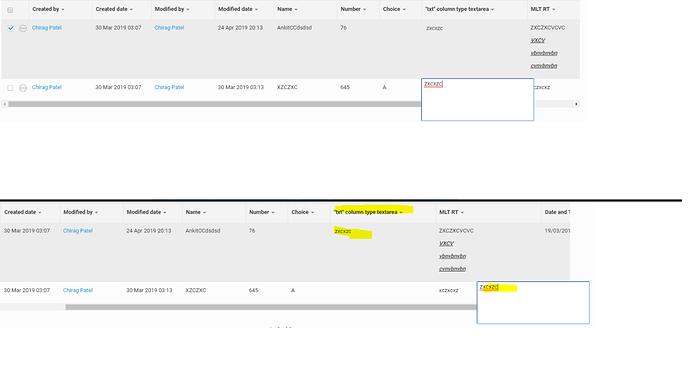
the textarea opens below the cell clicked while resizing the browser size position of textarea gets changed. (please see screenshots)
Other details
The reason being textarea opened below the clicked cell is(“txt” column type), it appends the textarea to the tag of the grid. However, when we edit “ed” column type cell it opens this within the cell, the reason being it appends textarea inside the tag of the dhtmlx’s grid.
We edited some library files and tried to open ‘txt’ column type inside the cell by rendering it the tag of the grid instead of the tag. but the problem was some keypress events stopped working.
Unfortunately the only solution is to close the editor in case of browser scrolling/zooming using the editStop() method
https://docs.dhtmlx.com/api__dhtmlxgrid_editstop.html
@sematik thanks for your response.
I have two queries:
-
Is there any other way to handle this, since we don’t want to close and save the content at the time of scrolling/zooming. we just want this textarea as it is and sticked with the cell while performing such operation.
-
Another thing is can we have textarea opened inside the cell instead of below the cell??
(technically we dont want textarea to open and add it in “body” tag, we want it to open it in “td” tag of the cell. we want it open as “ed” or “edn”, basically inside the cell ).
if we are able to achieve query 2, query 1 will automatically gets resolved.
Could you please suggest on this, Your help is appreciated.
Thanks,
Ankit
@sematik Could you please update us on this.
Thanks
Could any one help on this.
It is not available to change the position of the pop-uped text are of the editor dynamically.
Placing the editor inside the td of the cell will cause the problem with the row height changing dynamically and lead to the problems with the grids’ sizes.
the only solution is to close the editor in case of browser scrolling/zooming using the editStop() method
https://docs.dhtmlx.com/api__dhtmlxgrid_editstop.html
@sematik We tried editStop() method, but there are certain key events not working after this.
So if not this, is there any other way.
Appreciate your help.
Thanks.
Unfortunately the problem cannot be reproduced locally. Could you please, clarify the details of the problem or provide a complete demo, where the problem can be reconstructed locally.
@sematik The problem is the same as available on
https://dhtmlx.com/docs/products/dhtmlxGrid/samples/01_cell_types/03_excell_grid.html?_ga=2.219509657.1254565049.1561094307-243266208.1549347011
- mltiline textarea(‘txt’ column type) open below the cell which we want to open inside the cell
- mltiline textarea(‘txt’ column type) stick to the same position and does not get position aligned to inline edited cell while resizing browser
Could you please, clarify where can I check the problem with the editStop() method.
What about your request for the “txt” cell behavior that can be observed in the mentioned sample:
It is not available to change the position of the pop-uped text of the editor dynamically.
Placing the editor inside the td of the cell will cause the problem with the row height changing dynamically and lead to the problems with the grids’ sizes.
the only solution is to close the editor in case of browser scrolling/zooming using the editStop() method
https://docs.dhtmlx.com/api__dhtmlxgrid_editstop.html