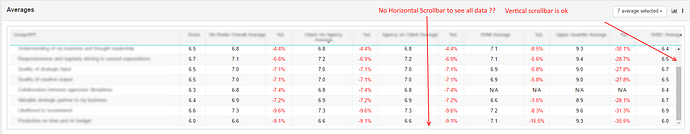
I have an issue with treegrid wherein the vertical scrollbars are appearing properly but horizontal are not.
i.e I have some columns which we make visible based on a dropdown selection. But for some reason when
the columns overlap the visible area of the treegrid, the horizontal scrollbars dont appear so we are not able
to scroll and see all the columns and the data.
Please see grid initialization (we are using dhtlmlx 5.0 pro)
dhxLayout = new dhtmlXLayoutObject({
parent: "averagesTable",
pattern: "1C",
cells: [{
id: "a", // id of the cell you want to configure
text: "Average Table", // header text
collapsed_text: "Average Table", // header text for a collapsed cell
header: false, // hide header on init
height: 300, // cell init height
fix_size: [null,true] // fix cell's size, [width,height]
}]
});
dhxTreeGrid = dhxLayout.cells("a").attachGrid();
with(dhxTreeGrid){
setIconsPath(dhx_iconpath); //
enableAutoWidth(true);
enableAutoHeight(false);
setImageSize(1,1);
setEditable(false);
};
with(dhxTreeGrid){
clearAll(true); //clear current treegrid everything
var tgHeader = "Gxxxxxx,Sxxxx,"+respdata.listAverages['accountAvg']+",%Δ";
var tgsize = "250,75,175,75"; //
var tgresize ="true,true,true,true";
var tgalign = "left,center,center,center";
var tgcoltype = "tree,ro,ro,ro";
var tgcolsort = "str,int,int,str";
var tghFormat = ["text-align:left;font-size:14px","align:center;text-align:center;font-size:14px","align:center;text-align:center;font-size:14px","align:center;text-align:center;font-size:14px"];
$.each(respdata.secondaryAverages, function(avgId,avgName) {
tgHeader += ","+avgName+",%Δ";
tghFormat[tghFormat.length] = "align:center;text-align:center;font-size:14px";
tghFormat[tghFormat.length] = "align:center;text-align:center;font-size:14px";
tgsize +=",175,75";
tgresize +=",true,true";
tgalign += ",center,center";
tgcoltype += ",ro,ro";
tgcolsort += ",int,str";
diffcols[diffcols.length]=diffcols[diffcols.length-1] + 2; //
});
tgHeader += ", ";
tgsize += ",*";
tgresize += ",true";
tgalign += ",left";
tgcoltype += ",ro";
tgcolsort += ",na";
tghFormat[tghFormat.length]= "text-align:center;";
setHeader(tgHeader,null,tghFormat);
setInitWidths(tgsize);
enableResizing(tgresize);
setColAlign(tgalign);
setColTypes(tgcoltype);
setColSorting(tgcolsort);
init();
}
The container is :
<div id = "averagesTable" class="col-md-12 col-sm-12 col-xs-12" STYLE="height:300px;overflow:hidden;display:block;position:relative" ></div>The code that makes the columns in the grid visible/invisible is given below:
(this works perfectly but I included just in case you wanna check
function setAverageVisibility(){ //displays averages columns in averages tree grid based on dropdown selection
var selid = [];
$('#listAverages4Table option:selected').each(function(){
selid[selid.length]=$(this).text();
});
for(c=2;c<dhxTreeGrid.getColumnsNum()-2;c+=2){ //omit last blank col
if(selid.indexOf(dhxTreeGrid.getColLabel(c))==-1) {
dhxTreeGrid.setColumnHidden(c,true);
dhxTreeGrid.setColumnHidden(c+1,true);
}else {
dhxTreeGrid.setColumnHidden(c,false);
dhxTreeGrid.setColumnHidden(c+1,false);
};
};
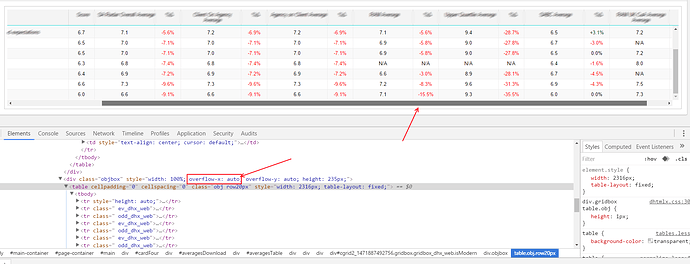
};When I checked using developer tools one of your dhtmlx classes(“objbox”) is causing the problem.
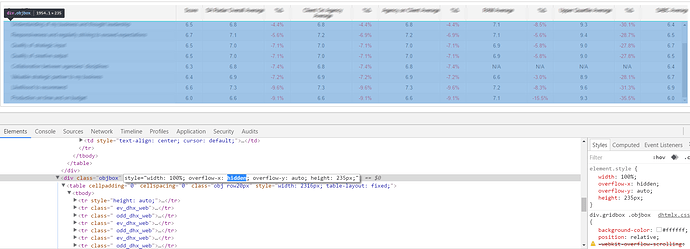
If we change the the overflow-x:auto it seems to fix it. But how do I do it by your api/methods so that
I dont break any other grid.
What is causing this ??? how do I get the horizontal scrollbars like its supposed to be? Please help…