if I using this code, not working properly because in this code we use date July, but on the calendar show in August month …
$scope.events = [
{ id:1, text:“Task A-12458”,
start_date: new Date(2018, 07, 30, 9, 0),
end_date: new Date(2018, 07, 30, 16, 0) },
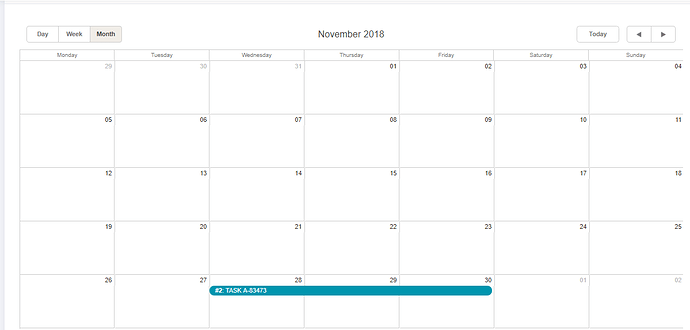
{ id:2, text:“Task A-83473”,
start_date: new Date(2018, 10, 28, 9, 0),
end_date: new Date(2018, 10, 30, 16, 0) }
];
one more thing …
Can I use
$scope.events = [
{ id:1, text:“Task A-12458”,
start_date: new Date(2018, 07, 30),
end_date: new Date(2018, 07, 30) },
{ id:2, text:“Task A-83473”,
start_date: new Date(2018, 10, 28),
end_date: new Date(2018, 10, 30) }
];
This code only ? In this code I have not used ,9,0 in the last, so Is it required to use full value start_date: new Date(2018, 07, 30, 9, 0),
Can you please help me …