onBeforedrag event is getting hit even on double clicking the scheduler.
Why is this happening?
In my project, we can create eventboxes both by double clicking the scheduler and dragging on scheduler. On double click I set the eventbox endtime value by default as 30 minutes added to start time. But on dragging i want the start time and end time from the eventbox. how do i prevent creating eventbox while double clicking the scheduler.?
Hi,
the order of events are caused by the design of the part of component that is responsible for the drag&drop.
If you need an initial values, you can trace onEventCreated event
docs.dhtmlx.com/scheduler/api__s … event.html
scheduler.attachEvent("onEventCreated", function(id){
var ev = scheduler.getEvent(id);
ev.end_date = scheduler.date.add(ev.start_date, 30, "minute");
return true;
});
If user creates event with a double click - event will have 30 minute duration as set by code. Otherwise, if event is created by mouse drag, it’s duration will be changed during mouse drag.
If you want to disable event creation on double click, you can use ‘dblclick_create’ config;
C#:
scheduler.Config.dblclick_create = false;
or JS:
scheduler.config.dblclick_create = false;
Thankyou,
but i need the similar kind of functionality being used here:
scheduler-net.com/demo.aspx
Actually I need both drag and drop and double click on scheduler to create eventbox.
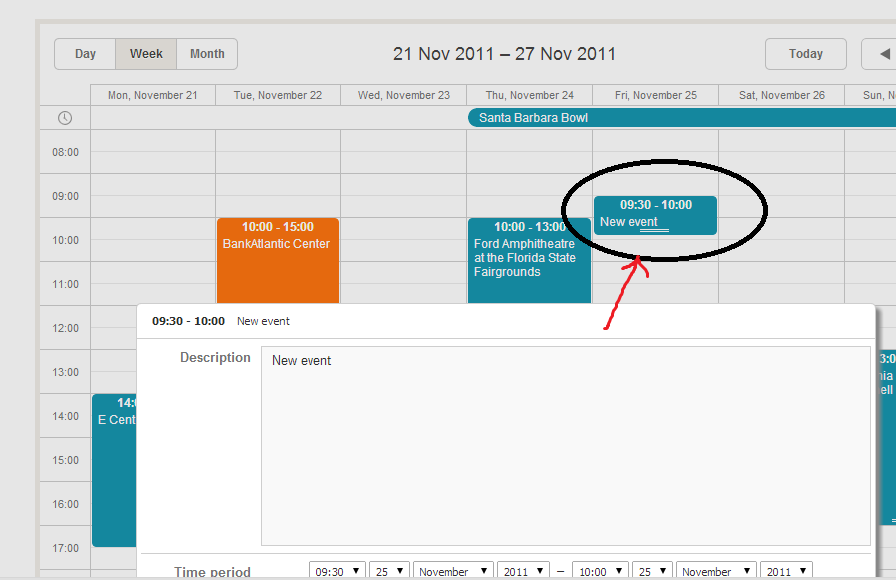
What I meant is to hide the event box while double clicking on scheduler( refer screen shot.).
how can i achieve it?
Thanks, I got the solution