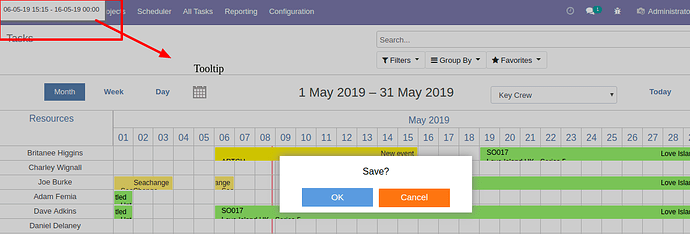
I am trying to display a tooltip when event is dragged that display time.
On event, onEventDrag I added a tooltip, but it is showing on the top left corner, how can I change its position to show it near Event which is being dragged.
Here is my Code:
scheduler.attachEvent(“onEventDrag”,function(id, mode, e){
var event = scheduler.getEvent(id)
var format = scheduler.date.date_to_str(“%d-%m-%y %H:%i”);
scheduler.tooltip.config.delta_x = 5;
scheduler.tooltip.config.delta_y = -5;
scheduler.tooltip.show(event,format(event.start_date) + " - " + format(event.end_date));
return true;
});