onTaskDblClick Double-click the pop-up box every time the task data is updated, when the task data exceeds one screen, I slide down to the bottom. After the data is updated, the page directly returns to the top screen of data, how can I keep it on the current page
onTaskDblClick 双击弹框每次更新任务数据后,任务数据超过一屏后,我下滑拉到到下面,更新完数据后,页面直接返回返回最顶部的一屏数据,咋样才能保留在当前页面
Hello,
Could you please reproduce the issue in this snippet: DHTMLX Snippet Tool, save it, and send it to me for detailed investigation?
By default, when updating data in the lightbox and saving changes, the vertical scroll position should remain unchanged. However, the scroll position might reset if the Gantt is re-initialized. In such cases, you can manually restore the scroll position using the scrollTo method:
gantt.attachEvent('onGanttReady', () => {
gantt.scrollTo(gantt.$scroll_position.x, gantt.$scroll_position.y);
});
gantt.attachEvent('onBeforeGanttReady', () => {
gantt.$scroll_position = gantt.getScrollState();
});
Please see an example: DHTMLX Snippet Tool
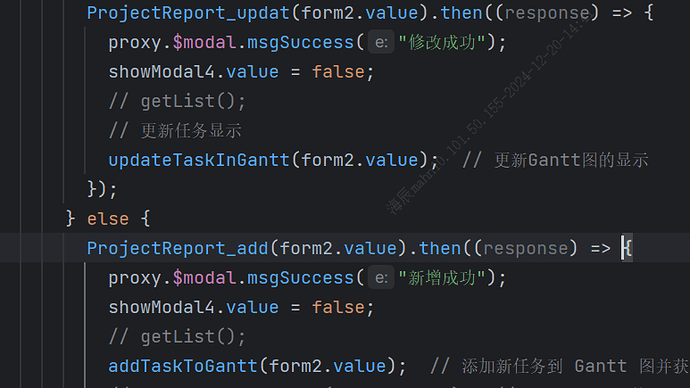
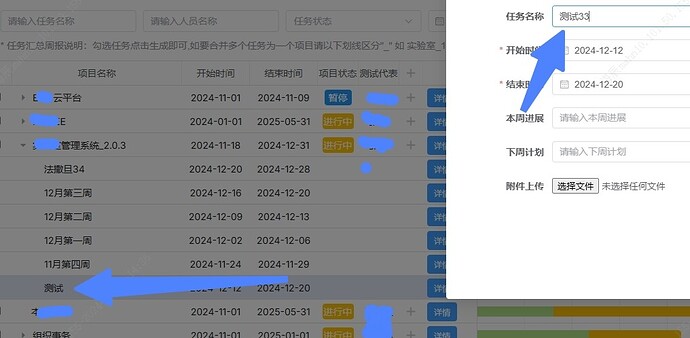
Hello help me look at this problem, after adding the subtask, double-click to modify the name after the page face task name has not changed ,刚添加完子任务数据后,双击修改子任务任务任务名称后,页面任务名称没有更新
// 更新任务到 Gantt 图
function updateTaskInGantt(taskData) {
taskData[“start_date”] = new Date(taskData[“start_date”])
taskData[“end_date”] = new Date(taskData[“end_date”])
gantt.updateTask(taskData.id, taskData)
// 重新渲染 Gantt 图,确保显示更新后的数据33
gantt.render()
}
function addTaskToGantt(taskData) {
let data_json = {…taskData}; // 深拷贝 taskData,避免修改原始对象
data_json.id = newTaskId.value; // 使用保存的临时
// 假设 task 是你从表单提交的数据
gantt.addTask(data_json); // 向甘特图添加任务
gantt.render(); // 重新渲染 Gantt 图,确保显示更新
}
Hello.
Unfortunately, it’s hard to say what the issue is without seeing the full code. Could you please share a test demo or a small example where this can be reproduced? This will help in understanding the problem better and providing a solution.
相关的问题我已经解决了,麻烦你了已经解决了已经解决了