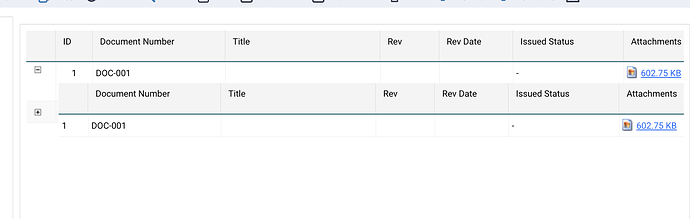
hi im facing issue when expand grid the data grid got overlaps.
here is my code .
this.grid.attachEvent(
'onSubGridCreated',
(subgrid: any, rowid: any, cellid: any, s: any) => {
this.grid.clearSelection();
this.grid.setSizes();
this.subGrid = subgrid;
this.subGrid.enableRowsHover(true, `grid_hover_${GLOBAL_SKIN}`);
subgrid.attachEvent('onXLE', function () {
subgrid.setColumnHidden(1, true);
});
this.getSubList(rowid);
subgrid.callEvent('onGridReconstructed', []);
return false;
}
);