http://snippet.dhtmlx.com/5/4c0bc4ce4
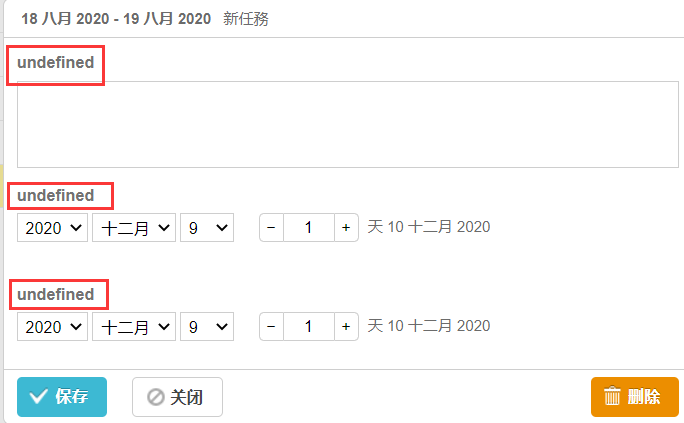
In my Vue project, the Lightbox is valid when it is just set to. However, the page fails as soon as the page is refreshed, and the【gantt.locale.labels .section_ Details = “details”】changes to undefined!
The configuration takes effect when the Vue project code is updated.
But the browser page fails as soon as it is refreshed: