hi I am using dhtmlxgrid. can we use both rowspan and paging together. is there any way to use this? in which product we can use these these two together? 
Unfortunately rowspan technique is incompatible with paging in dhtmlxGrid.
hi semantik,
Rowspan still not working with paging and splitat? how about in future?
Unfortunately the rowspan technique is still incompatible with the paging.
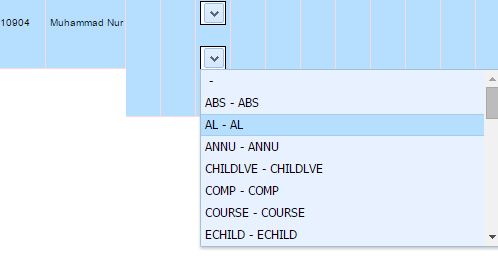
what is the alternative for rowspan if we want to put example 2 drop down box in one columns?

The best solution is to create a custom column type, so your single cell will contain two select boxes.
Here you can find a tutorial about creating a custom column type:
docs.dhtmlx.com/grid__columns_ty … olumntypes
Hi Semantik,
Thanks so much, I am progressing now.
However I faced some issue here
function eXcell_subcombo(cell) {
var subcombo;
var subcombo2;
var subcombo3;
// excell name is defined here
if (cell) { // default pattern, just copy it
this.cell = cell;
this.grid = this.cell.parentNode.grid;
eXcell_combo.call(this);
}
this.setValue = function (val) {
this.setCValue(val);
}
this.getValue = function () {
var find = ‘
’;
var re = new RegExp(find, ‘g’);
return this.cell.innerHTML.replace(re, ","); // get value
}
this.edit = function () {
debugger;
this.val = this.getValue(); // save current value
var valarray = this.val.split(",");
this.cell.innerHTML = "<select id='combo1' style='width:26px;'></select> <br><select id='combo2' style='width:26px;'></select> <br><select id='combo3' style='width:26px;'></select>";
subcombo = dhtmlXComboFromSelect("combo1");
//subcombo.enableFilteringMode(true);
subcombo.setOptionWidth(300);
subcombo.load("RTHandler.ashx/?type=cboReason");
subcombo2 = dhtmlXComboFromSelect("combo2");
//subcombo2.enableFilteringMode(true);
subcombo2.setOptionWidth(300);
subcombo2.load("RTHandler.ashx/?type=cboReason");
subcombo3 = dhtmlXComboFromSelect("combo3");
subcombo3.enableFilteringMode(true);
subcombo3.setOptionWidth(300);
subcombo3.load("RTHandler.ashx/?type=cboReason");
subcombo.attachEvent("onXLE", function (value, text) {
if (valarray[0] != null)
subcombo.selectOption(subcombo.getIndexByValue(valarray[0]));
});
subcombo2.attachEvent("onXLE", function (value, text) {
if (valarray[1] != null)
subcombo2.selectOption(subcombo2.getIndexByValue(valarray[1]));
});
subcombo3.attachEvent("onXLE", function (value, text) {
if (valarray[2] != null)
subcombo3.selectOption(subcombo3.getIndexByValue(valarray[2]));
});
// blocks onclick event
this.cell.childNodes[0].onclick = function (e) { (e || event).cancelBubble = true; };
// blocks onclick event
this.cell.childNodes[3].onclick = function (e) { (e || event).cancelBubble = true; };
this.cell.childNodes[6].onclick = function (e) { (e || event).cancelBubble = true; };
}
this.detach = function () {
// sets the new value
debugger;
this.setValue(subcombo.getSelectedValue() + "<br>" + subcombo2.getSelectedValue() + "<br>" + subcombo3.getSelectedValue());
return true;
}
}
eXcell_subcombo.prototype = new eXcell;
after using this code I managed to bind after select but I want to select all three drop down value first then only want to onblur detach, current one will always select one drop down close the whole cell. Any solution?

Nobody can help?