please help i want to apply colspan in grid footer .
{ id: "prodNm", header: [{ text: "service"}], footer: [{ text: "total", colspan: 2}] },
please help i want to apply colspan in grid footer .
{ id: "prodNm", header: [{ text: "service"}], footer: [{ text: "total", colspan: 2}] },
So, what’s the problem?
colspan property works well for the footer:
https://snippet.dhtmlx.com/hc7xng2w
Hello
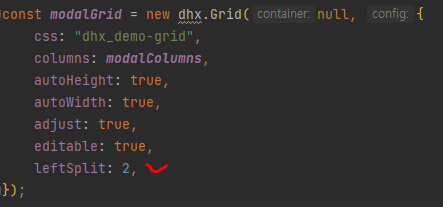
If you add a “left Split”, the footer colspan will not be applied.

Thank you for your report.
The problem was confirmed. We’ll try to fix it in one of the future updates.
thank you i will wait
We fixed your reported priobelm in the latest dhx.Suite update (v8.1.3).
You can check it here:
https://snippet.dhtmlx.com/xbxvmr4e
Please, download the latest available dhx.Suite build to get this fix.
Thank you for your report.