Hi,
I’m facing some problem in displaying a popup which is attached to a toolbar button, below is the code sample.
document.getElementById(“layout”).style.height = document.body.offsetHeight - 20;
mainLayout = new dhtmlXLayoutObject({
parent : “layout”,
pattern : “2E”
});
//////toolbar attached to a cell layout “a”
headToolbar = mainLayout.cells(“a”).attachToolbar();
headToolbar.setIconsPath(‘public/styles/images/toolbar/’);
headToolbar.addButton(“new”, 0, “New”, “new.gif”, “new_dis.gif”);
headToolbar.addSeparator(“sep1”, 1);
headToolbar.addButton(“delete”, 2, “Delete”, “iconDelete.gif”, “iconDelete_dis.gif”);
headToolbar.addSeparator(“sep3”, 3);
headToolbar.addButton(“dataDetails”, 4, “Data”, “message-info.png”, “message-info.png”);
headToolbar.addSeparator(“sep5”, 5);
headToolbar.addButton(“save”, 6, “Save”, “iconSave.gif”, “iconSave_dis.gif”);
headToolbar.addSeparator(“sep5”, 7);
//////////////////grid attached to a cell layout “b”
MainGrid = mainLayout.cells(‘b’).attachGrid();
MainGrid.setImagePath(“dhtmlx4.5/codebase/imgs/”); MainGrid.setHeader(“FieldCode,#cspan,Purpose,Repeating,Category,Options,Field_Id,EOS_SEQ,EOS_SEQ_ID”);
MainGrid.setInitWidths(“80,,,,,*,0,0,0”);
…
////////////popup with form displayed when clicked on any button of toolbar(Toolbar which is attached to layout cells “a”
DataPopup = new dhtmlXPopup({ toolbar: headToolbar, id: “dataDetails” });
DataPopup.setSkin(“dhx_skyblue”);
var htmlStringPopup = “
DataPopup.attachHTML(htmlStringPopup);
var DataformData;
DataformData = [
{type: “settings”, position: “label-left”, labelWidth: 110, inputWidth: 130},
{type: “input”, label: “Template Code”, name: “code”},
{type: “input”, label: “Template Description”, name: “desc”},
{type: “button”, value: “Proceed”, offsetLeft: 25}
];
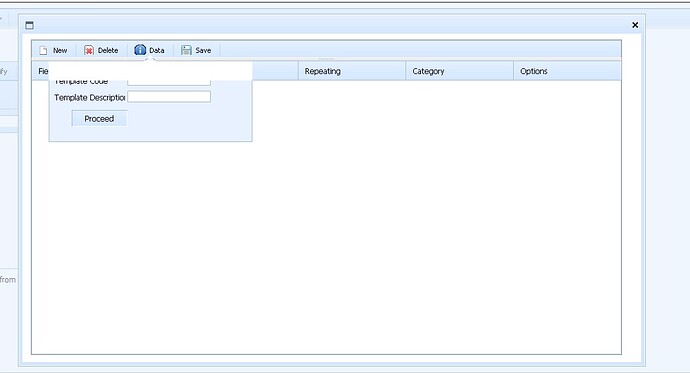
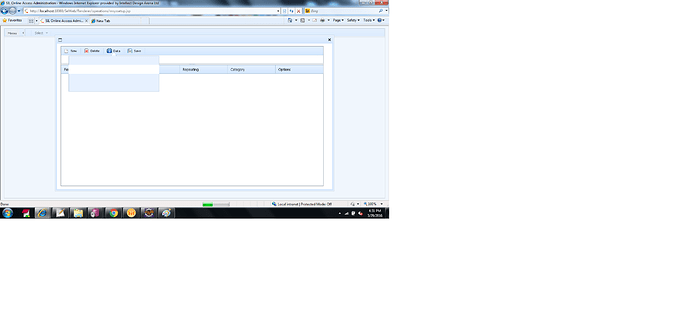
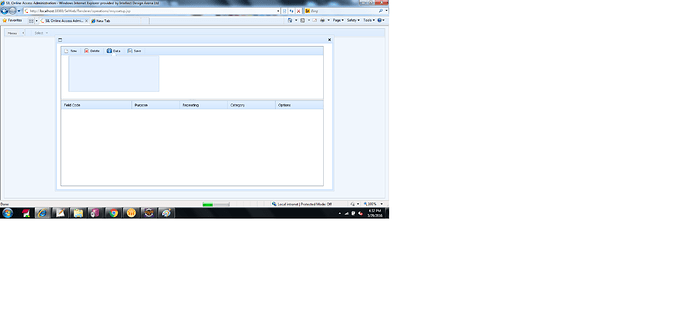
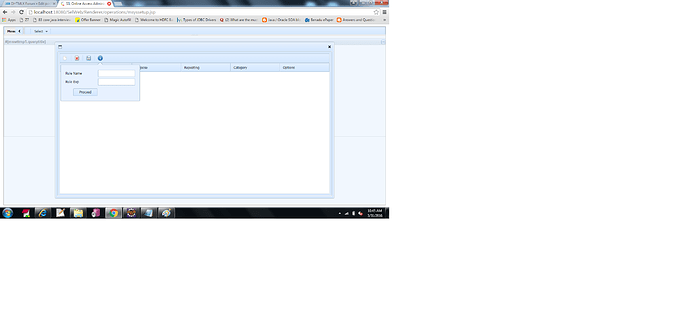
Check the below screenshot in which pop is displayed.
From the screenshot you can see that the portion where pop is displayed(the area occupied in the toolbar is completely vanished displayed in white colour)