bmcgin
#1
In version 4.03, I think there might be a problem with Popup and a multiline grid.
When enableMultiline(true) is added to the grid, the rows stay as single lines and the rowheight reverts back to the v3.6 height.
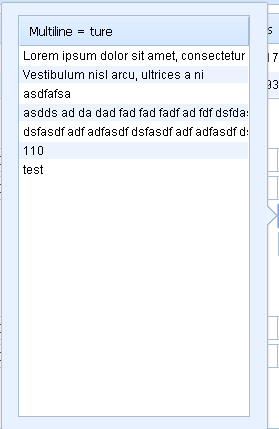
This is with multiline:

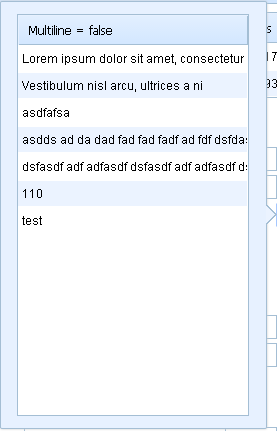
This is without multiline:

Darya
#2
Hi
Try to add the next style:
div.gridbox table.obj td {
white-space: normal;
}
bmcgin
#3
That’s not working. The lines are not wrapping. Is this also supposed to fix the smaller rowheight? The rowheight was no changed either.
bmcgin
#4
Actually, I add the code to the wrong file.
This does work, the text does wrap. The rowheight is smaller than without multi line.