Hi, Andrei,
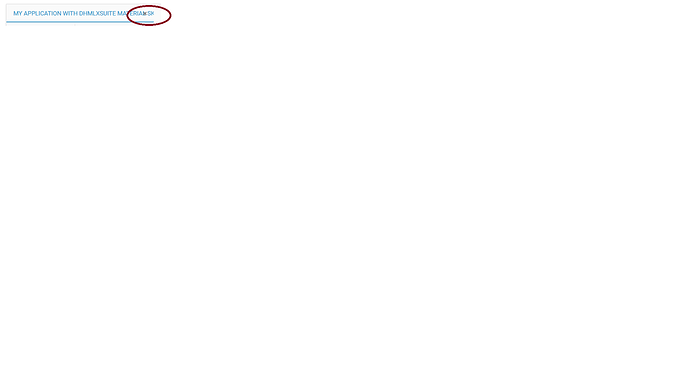
Position of close button tabbar with long text not properly in material skin, it’s fine in web skin that i am using.
Regards,
Coba.
Hello,
Any solution for this issue?
Andrei
May 25, 2016, 12:37pm
#3
Hi
Could you please provide us complete demo including all correspondnig js/css files?
Here is a small guide how to make a complete demo:docs.dhtmlx.com/tutorials__auxil … pport.html
If you don’t want to share your demo here for any reasons - you can send it to support@dhtmlx.com , if so - please include link to this forum topic.
If you’re using PRO Edition please send your demo to support@dhtmlx.com
Ok Andrei, Here’s my code
<!DOCTYPE html>
<html>
<head>
<title>Skins</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" type="text/css" href="../../../codebase/fonts/font_roboto/roboto.css"/>
<link rel="stylesheet" type="text/css" href="../../../skins/skyblue/dhtmlx.css"/>
<link rel="stylesheet" type="text/css" href="../../../skins/web/dhtmlx.css"/>
<link rel="stylesheet" type="text/css" href="../../../skins/terrace/dhtmlx.css"/>
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/>
<script src="../../../codebase/dhtmlx.js"></script>
<style>
#my_tabbar {
width: 700px;
height: 320px;
margin: 10px;
}
</style>
<script>
var myTabbar;
var myGrid;
var myMenu;
var myToolbar;
var loadData = {};
var iconsPath = {
dhx_skyblue: "imgs",
dhx_web: "icons_web",
dhx_terrace: "icons_terrace",
material: "icons_material"
};
function doOnLoad(skin) {
if (!checkLoadState()) return;
loadData = {grid: false, toolbar: false};
skin = skin||"material";
myTabbar = new dhtmlXTabBar({
parent: "my_tabbar",
close_button: true,
skin: skin,
tabs: [
{ id: "a1", text: "My application with dhmlxsuite material skin", active: true},
{ id: "a2", text: "Tab 2" },
{ id: "a3", text: "Tab 3" }
]
});
myGrid = myTabbar.tabs("a1").attachGrid();
myGrid.setSkin(skin);
myGrid.setImagePath("../../../codebase/imgs/")
myGrid.load("../common/grid.xml");
myGrid.attachEvent("onXLE", function(){
loadData.grid = true;
});
myToolbar = myTabbar.tabs("a1").attachToolbar({
icons_path: "../../dhtmlxToolbar/common/"+iconsPath[skin]+"/",
xml: "../../dhtmlxToolbar/common/dhxtoolbar_button.xml",
skin: skin
});
myToolbar.attachEvent("onXLE", function(){
loadData.toolbar = true;
});
myTabbar.tabs("a1").attachStatusBar({text:"Status bar can be here"});
}
function checkLoadState() {
var s = true;
for (var a in loadData) s = s&&loadData[a];
return s;
}
function setSkin(skin) {
if (!checkLoadState()) return;
if (myTabbar != null) {
myTabbar.unload();
myTabbar = null;
}
doOnLoad(skin);
}
</script>
</head>
<body onload="doOnLoad();">
<div id="my_tabbar"></div>
<br><br>
<input type="button" onclick="setSkin('dhx_skyblue');" value="skyblue">
<input type="button" onclick="setSkin('dhx_web');" value="web">
<input type="button" onclick="setSkin('dhx_terrace');" value="terrace">
<input type="button" onclick="setSkin('material');" value="material">
</body>
</html>
Andrei
May 25, 2016, 3:55pm
#5
Hi
Thanks for demo. The fix will be included in one of the upcoming minor or major update. If you need it urgently and you have active support subscription, please open a ticket in our support system: support.dhtmlx.com/