Hi, I’ve got some problem
I’m trying to read loop parameters from the form, so in the server side I can read them with delimiters. I’m using coldfusion.
this is my code:
[code]
<item type="select" name="M_hour_open" label="Select Hours Open">
<!--- Go from 9 AM to 10 PM every 30 minutes. --->
<cfloop index="dtNow"
from="#CreateTimeSpan( 0, 5, 0, 0 )#"
to="#CreateTimeSpan( 1, 0, 0, 0 )#"
step="#dtStep#">
<option value="#TimeFormat( dtNow, "HH:mm" )#">#TimeFormat( dtNow, "HH:mm" )# </option>
</cfloop>
<option value="0">Closed</option>
</item>
<item type="select" name="M_hour_closed" label="Select Hours Closed">
<!--- Go from 9 AM to 10 PM every 30 minutes. --->
<cfloop index="dtNow"
from="#CreateTimeSpan( 0, 5, 0, 0 )#"
to="#CreateTimeSpan( 1, 0, 0, 0 )#"
step="#dtStep#">
<option value="#TimeFormat( dtNow, "HH:mm" )#">#TimeFormat( dtNow, "HH:mm" )# </option>
</cfloop>
<option value="0">Closed</option>
</item>
</cfloop>
<cfloop query="Payment">
<item type="checkbox" name="paymentid" value="#ID#" label="#name#"/>
</cfloop>
[/code]
so the form is looped 7 times (Days)
in the item type “hidden” with name “ID”, it post correctly:
1303133001924_ID 1
1303133001924_ID 2
1303133001924_ID 3
1303133001924_ID 4
1303133001924_ID 5
1303133001924_ID 6
1303133001924_ID 7
so in the server side, the ID value is “1,2,3,4,5,6,7”
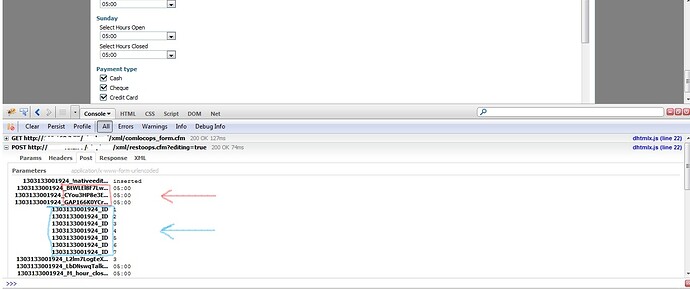
but in the item type “select” with name “M_hour_open” or “M_hour_closed”, the parameter after first loop is posted with random character but the first ID is posted correctly.
1303133001924_M_Hour_Open 05:00
1303133001924_BtWLEl8F7Lw… 05:00
1303133001924_CYou3HP8e3E… 05:00
1303133001924_GAP166K0YCr… 05:00
this problem is appearing too in the item type “checkbox”
screenshot attached.
thank you very much